آموزش سئو داخلی
آموزش رایگان سئو داخلی (on page seo) از سطح مقدماتی تا پیشرفته با سئو طلوع

فهرست مطالب
سئو داخلی چیست؟
بهینه سازی On-Page یا بهینه سازی داخلی به تمام اقداماتی که در داخل وب سایت برای سئو کردن و بهبود رتبه یک سایت در صفحات نتایج موتورهای جستجو انجام میدهیم اشاره دارد. این اقدامات ممکن است مربوط به محتوا یا کدهای HTML یک صفحه باشد، به عنوان مثال، متا تگ ها، قرار دادن کلمات کلیدی، و تراکم کلمات کلیدی از جمله کارهایی که بر روی محتوا و کاربر پسند بودن آن در سایت انجام میدهیم. بنابراین، فاکتورهای بهینه سازی به سئوی داخلی و عناصر وب سایت شما مرتبط هستند.
بنابراین، در سئوی داخلی، شما با تمام عناصر سئو که می توانید آنها را خودتان کنترل کنید سروکار دارید. به عنوان مثال، صاحب وب سایت می تواند مسائل فنی، متا تگ ها و کیفیت محتوای سایت را خودش کنترل کند. تمامی بخشهای مربوط به سئوی داخلی در کنترل شماست، و این امکان رو به شما میدهد تا برای بهبود رتبهی خود در صفحات نتایج موتورهای جستجو بدون هیچ تاخیری کارها را انجام داده و حل نمایید.
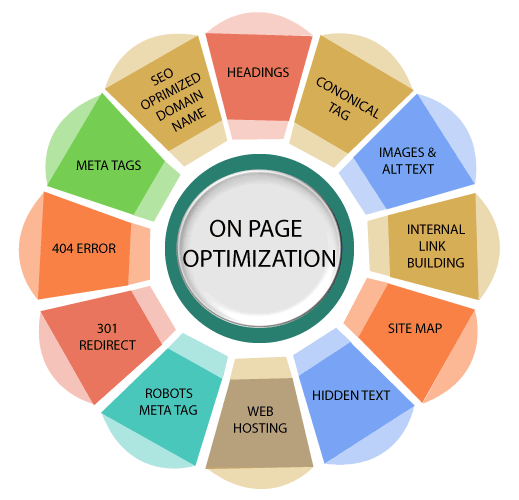
فاکتورهای زیادی در خدمات سئو داخلی دخیل هستند که می تواند به سایت شما کمک کند تا در SERP بالاتر برود. برخی از مهمترین فاکتورهای سئوی On-Page به این صورت میباشد:
کلمه کلیدی در تگ عنوان
تگ عنوان به موتور جستجو و کاربران در مورد محتوای شما اطلاعات کلی میدهد. در واقع این یک توصیف دقیق از محتوا ارائه می دهد، این تگ به عنوان یک سیگنال مرتبط مهم برای موتور جستجو میباشد. بنابراین، میتوان کلمات کلیدی مرتبط را در تگ عنوان قرار داد این کار باعث خواهد شد که به موتورهای جستجو و کاربران کمک کند که درک بهتری از مطالبی که میخواهند بخوانند داشته باشند و بر همین اساس باعث بهبود رتبه آن صفحه نیز خواهد شد.
کلمه کلیدی در تگ توضیحات متا
این بخش در صفحات نتیجه موتور جستجو در زیر URL به کاربران نمایش داده می شود. شما میتوانید کلمات کلیدی خود را در این بخش بگنجانید و آن را برای موتورهای جستجو و کاربران مرتبطتر، جذابتر و آموزندهتر انتخاب کنید تا کاربران با دیدن این توضیحات بر روی لینک سایت شما کلیک کنند و وارد سایت شما شوند.
کلمه کلیدی در تگ H1
تگ اچ یک نیز بخش بسیار مهمی است که در این تگ میتوانید عنوان صفحه یا مقاله ی خود را در این بخش بنویسید، برای بهبود رتبهی خود بهتر است که کلمه ی کلیدی خود را در این بخش بگنجانید و از عنوان های جذاب استفاده کنید تا کاربر را ترغیب کند که روی لینک سایت شما کلیک کند.
تعداد کلمات
امروزه اطلاعات پایه و کلی کاربران را راضی نمیکند و نیازهای آنها را برطرف نمیکند. در عوض، آنها می خواهند که با خواندن محتوای شما در مورد یک موضوع آموزش ببینند و مقالات و محتوای جامع را ترجیح میدهند. به همین دلیل است که موتور جستجو صفحات طولانی و جذاب را برای رتبه اول ترجیح می دهد و اینگونه صفحات را ابتدا به کاربر نمایش میدهد زیرا صفحات طولانی تر بهتر میتوانند نیازهای کاربر شما را رفع کنند.
تگ Canonical
زمانی که دو URL با محتوای مشابه دارید باید از تگ canonical استفاده کنید. این تگ از موضوعات با محتوای تکراری جلوگیری می کند زیرا به گوگل میفهماند که یک URL معادل دیگری نیز وجود دارد، بنابراین دو صفحه با محتوای یکسان صفحات متفاوتی نیستند و وابسته به صفحه اصلی هستند.
بهینه سازی تصویر
در کنار متن، تصاویر نیز باید بهینه شوند، شما باید با استفاده از متن جایگزین یا همان تگ Alt، کپشن و توضیحات و موارد دیگر را برای عکس خود درج کنید.
نکته ی مهم: هیچوقت برای تصاویر خود نامهایی مانند image1.jpg انتخاب نکنید، به جای آن از نامهای با معنی و مربوط به عکس و محتوا استفاده کنید، به عنوان مثال: what-is-seo.jpg یک نام مناسب برای عکسی که مربوط به سئو است.
به روز رسانی محتوا
موتورهای جستجو محتوای تازه و به روز شده را ترجیح می دهند. بنابراین، سعی کنید مقالات قدیمی خود را آپدیت کنید و محتوای جدیدتر به آنها اضافه کنید.
لینک های خروجی
اگر تمایل داشتید میتوانید برای توضیحات بیشتر و یا ارجاع به منبع محتوا از لینکهای خروجی استفاده کنید، تا کاربران به آن وب سایت بروند و اطلاعات بیشتری را کسب کنند. این گزینه می تواند یک عامل اعتماد برای گوگل باشد. با این حال، استفاده از لینکهای خروجی زیاد، بر رتبهی شما تأثیر میگذارد، پس سعی کنید در حد اعتدال از آنها استفاده کنید.
لینک های داخلی
می توانید صفحات خود را به یکدیگر لینک دهید تا ترافیک از آن صفحه به صفحات دیگری که کمتر توسط کاربران کلیک می شوند هدایت شود.
کلمه کلیدی در URL
URL باید حاوی کلمات کلیدی باشد زیرا این راهی برای ارسال سیگنال مربوط به موتورهای جستجو می باشد، پس برای اینکه به موتورهای جستجو بفهمانیم که محتوای صفحهی ما چیست بهتر از کلمه ی کلیدی را در URL لحاظ کنید. برخی از سئوکاران بر انگلیسی یا فارسی بودن URL اصرار دارند ولی در واقع هیچ تفاوتی بین این دو نیست، تنها کافیست که کلمهی کلیدی در آدرس قید شود.
نقشه سایت
یکی از دیگر کارهایی که باید انجام دهید این است که نقشهی سایت خود را در گوگل سرچ کنسول ثبت کنید.
این به موتورهای جستجو کمک می کند تا تمام صفحات وب سایت شما را ایندکس کنند، که بخش مهمی از سئو است.
فعالسازی گوگل سرچ کنسول
می توانید سایت خود را در Google Webmaster Tool ثبت کنید. این ابزار داده های ارزشمندی را برای بهینه سازی سایت در اختیار شما قرار می دهد.
محتوای صفحه
محتوای صفحه باید با کیفیت، مرتبط و یونیک باشد. علاوه بر این، باید تقاضاهای عمدهی کاربران را تامین کند، به این معنی که باید به موضوعات، کلمات کلیدی و محتوایی بپردازیم که جستجو زیاد صورت میگیرد و کاربران نیاز دارند.
محتواهای قابل لینک
این نوع محتوا با هدف جذب لینک به طور کلی از سایر وبسایتهای موجود در حوزهی کار و جایگاه شما ساخته میشود.
قالب بندی محتوا
محتوا باید خوانا باشد، این کار را می توانید به راحتی با این موارد بهبود بخشید و محتوای خود را خواناتر کنید:
- قسمت های مهم یک صفحه را بولد و پررنگ کنید، زیر خط و ایتالیک کنید.
- اندازه ی فونت مناسب باید حداقل 14 پیکسل باید باشد.
- محتوا را به پاراگراف های کوچک 4-5 خطی تقسیم کنید.
- فاصله لازم بین پاراگراف ها را رعایت کنید تا خواندن پست آسانتر شود.
- محتوا را با استفاده از CSS به بخش های قابل مدیریت تقسیم می کند و آن را جذاب کنید تا کاربرپسندتر شود.
تصاویر و مدیا
تصاویر، محتوای شما را جذاب تر می کنند، بنابراین سعی کنید از تصاویر جذاب در محتوای خود استفاده کنید. اما دقت داشته باشید که تصاویر را بیهوده و بیش از حد به محتوای خود اضافه نکنید زیرا ممکن است تأثیر بدی به جا بگذارد. اندازهی تصاویر نباید خیلی بزرگ باشد زیرا ممکن است زمان لود صفحهی شما را افزایش دهند که این برای سئوی سایت شما خوب نیست.
بهینه سازی URL
شما می توانید یک URL را به دو روش مختلف بهینه سازی کنید: بهینه سازی URL و ساختار URL نشانی اینترنتی یک صفحه که به اسلاگ نیز معروف است، یک لینک دائمی است، یک URL بهینه شده باید کمتر از 255 کاراکتر باشد و از خط تیره ‘-‘ باید برای جدا کردن بخش های مختلف URL استفاده کنید. علاوه بر این موارد، باید کوتاه، توصیفی و شامل کلمات کلیدی مورد نظر شما باشد.
چند نمونه از URL های بهینه سازی شده سئو:
https://seotolu.com/backlinks/
https://seotolu.com/آموزش-سئو-محتوا/
بهینه سازی ساختار URL
ساختار URL باید ساختار واقعی یک وب سایت را منعکس کند. شما باید دسته بندی هایی را ایجاد کنید که به کاربران و موتورهای جستجو کمک کند محتوای سایت شما را به راحتی پیدا کنند، در واقع به این صورت باید بهینه شوند. یک وبسایت بدون دستهبندی مانند یک انبار با اقلام سازماننیافته است، دسته بندی دارای زیرمجموعههایی است، اما توصیهی ما به شما این است که از دو سطح عبور نکنید: به عنوان مثال:
صفحه اصلی> آموزش سئو> تحقیق کلمات کلیدی (بهینه شده)
صفحه اصلی> آموزش> آموزش سئو> سئوی داخلی> بهینه سازی محتوا (بهینه نشده)
لینک های داخلی
لینک صفحات وب سایت برای سئو بسیار مهم است. این به شما امکان می دهد وب یا شبکه خود را ایجاد کنید. ربات موتورهای جستجو لینک هایی را که در یک صفحه پیدا میکند بررسی میکند و به آن صفحه نیز مراجعه مینماید، چه لینک داخلی باشد چه خارجی.
اگر صفحه ای فاقد لینک باشد، خزنده های گوگل صفحه شما را می خوانند و می روند. همچنین قرار دادن لینک های داخلی باعث خواهد شد که کاربران بیشتر در سایت شما بمانند و ماندگی در سایت بیشتر خواهد که این خود منجر به بهبود رتبهی شما در نزد گوگل خواهد شد.
اما دقت داشته باشید که کاربران را گول نزنید و از لینک هایی استفاده کنید که مرتبط با آن بخش باشند.
لینک های خارجی
لینکهای خارجی را می توان برای سئو استفاده کرد زیرا به شما این امکان را می دهد که سایت خود را به سایر وب سایت های مرتبط با کیفیت بالا لینک دهید که باعث می شود سایت شما قابل اعتمادتر شود که این برای سئوی سایت شما مفید است.
سرعت لود صفحه
موتورهای جستجو همیشه برای سریعتر کردن وب در تلاش هستند. ترجیح می دهد سریع ترین وب سایت ها را در لیست صفحات اول خود قرار دهد، زیرا این از نظر سئو برای یک سایت بسیار خوب است. همچنین این امر باعث حفظ مشتری و کاربران خواهد شد.
سازگاری با موبایل
با افزایش کاربران موبایل که جستجوهای خود را با استفاده از این دستگاه انجام میدهند، حدود 60 درصد جستجو در گوگل از طریق دستگاه های تلفن همراه انجام می شود. بنابراین، وب سایتی که سازگار با موبایل نیست، شاید نیمی از ترافیک احتمالی را از دست بدهد. پس این بخش را جدی بگیرید و حتما سایت خود را سازگار با موبایل طراحی کنید.
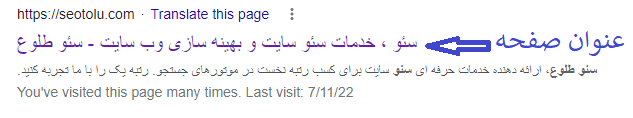
تگ عنوان صفحات
این یک تگ HTML است که عنوان یک صفحه وب را مشخص می کند. این یکی از متا تگ هایی است که عنوان صفحه وب شما در آن باید قرار بگیرد و معمولا در بخش هد کد HTML صفحه وب شما قرار دارد. و در نوار عنوان پنجره مرورگر شما نمایش داده می شود.
تگ عنوان در صفحات نتیجه موتور جستجو بالای آدرس وب سایت نمایش داده می شود که قابل کلیک است. عنوان صفحه به کاربران و موتورهای جستجو در مورد اطلاعاتی که در آن صفحه موجود است به شما می گوید.
برخی از نکات مهم برای نوشتن تگ های عنوان که چطور میتوان بهینه کرد در زیر آورده ایم:
- مرتبط: باید بطور دقیق مرتبط باشد و توضیح مختصری از محتوای صفحه شما باشد.
- طول: حداکثر باید 60 کاراکتر باشد، یعنی گوگل معمولاً 50 تا 60 کاراکتر اول تگ عنوان را نمایش می دهد. بنابراین، اگر عنوان شما بیش از حد طولانی باشد، ممکن است موتور جستجو با اضافه کردن یک سه نقطه (“…”)ممکن است کلمات مهم شما را پنهان کند.
- کلمات کلیدی را بیش از حد استفاده نکنید: اگرچه هیچ جریمه ای در الگوریتم گوگل برای عناوین طولانی وجود ندارد، اما اگر عنوان خود را با کلمات کلیدی به گونه ای پر کنید که منجر به اذیت شدن کاربران شما بشود، ممکن است با مشکل مواجه شوید، به عنوان مثال:
خرید گوشی های هوشمند، بهترین گوشی های هوشمند، جدیدترین گوشی های هوشمند، گوشی های هوشمند با تخفیف. از اینگونه عناوینی که صرفاً از کلمات کلیدی پر شده یا بیش از حد تکراری هستند، خودداری کنید. موتور جستجو به قدری هوشمند است که اگر از یک کلمه کلیدی هم استفاده کنید آن را درک میکند، بنابراین لازم نیست از کلمه کلیدی در عنوان خود بیش از حد استفاده کنید. به عنوان مثال، آموزش سئو، آموزش سئو برای مبتدیان، آموزش سئو به زبان فارسی و غیره.
- جایگاه کلمه کلیدی: کلمهی کلیدی خود را در ابتدای عنوان قرار دهید و کلمات کم اهمیت تر را در پایان قرار دهید. هرچه کلمه کلیدی اصلی شما به ابتدای عنوان نزدیکتر باشد، شانس بیشتری برای قرار گرفتن در صفحات اول نتایج موتور جستجو خواهید داشت.
- افزودن توصیف کننده ها: سعی کنید از توصسف کننده هایی مانند “تکنیک های سئو داخلی 2022” یا “بهترین تکنیک های سئوی داخلی و … اضافه کنید.
- عنوان خود را در یک تگ H1 قرار دهید: تگ H1 تگ عنوان است. بیشتر سیستم های مدیریت محتوا CMS)) مانند وردپرس بطور خودکار عنوان پست شما را به عنوان تگ H1 در نظر میگیرد و به این صورت طراحی شده است. بنابراین، می توانید کد سایت خود را بررسی کنید تا مطمئن شوید عنوان شما در تگh1 قرار گرفته باشد.
- عنوان منحصر به فرد برای هر صفحه: از عناوین منحصر به فرد برای هر صفحه سایت خود استفاده کنید. CMS جدید به شما این امکان را می دهد که برای هر صفحهی مهم سایت خود عناوین منحصر به فردی ایجاد کنید. به عنوان مثال، یک سایت فروشگاهی ممکن است هزاران صفحه محصول با پایگاه داده ای از نام ها و دسته بندی های مختلف محصولات داشته باشد در واقع شما می توانید از نام محصول برای ایجاد عناوین منحصر به فرد استفاده کنید.
همچنین برای تولید عنوانین منحصربفرد میتوانید علاوه بر دسته محصول از نام برند و نام محصول استفاده کنید. سعی کنید از عناوینی مانند “صفحه اصلی” یا “صفحه جدید” خودداری کنید زیرا ممکن است باعث شود موتور جستجو فکر کند که محتوای تکراری در سراسر سایت شما وجود دارد.
- جداسازی کلمات کلیدی: از خط عمودی برای جداسازی کلمات و عبارات کلیدی مورد نظر خود استفاده کنید، بهتر است که، از کاما، زیرخط، خط تیره و غیره استفاده نکنید.
- تگ های عنوان تکراری نباشد: عناوین متفاوتی را برای صفحات مختلف سایت خود بنویسید، به عنوان مثال، عنوان یکسان را در چندین صفحه قرار ندهید.
- ساده: کلمهی کلیدی یا عبارات انتخابی شما باید ساده و کوتاه باشد، یعنی از کلماتی مانند اگر، و، سپس، اما و غیره خودداری کنید.
- نام وب سایت یا شرکت: در تگ عنوان خود از نام وب سایت یا شرکت خود استفاده نکنید، مگر اینکه شما برند شناخته شده و مطرحی هستید یا نام سایت شما بخشی از کلمات کلیدی مهم شما باشد.
چرا تگ های عنوان مهم هستند؟
تگ عنوان باعث میشوند که به موتورهای جستجو بفهماند که موضوع صفحهی شما چیست و این اولین برداشتی است که کاربران از صفحه شما دارند. تگ های عنوان را می توان در سه جای مهم استفاده کرد. صفحات نتایج موتورهای جستجو یا همان SERP، مرورگرهای وب و شبکه های اجتماعی.
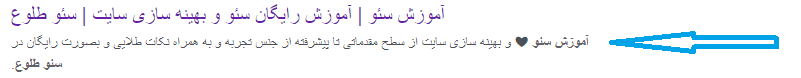
متا دیسکریپشن چیست؟
توضیحات متا یا همان متا دیسکریپشن یک پاراگراف کوتاه است که در کد HTML یک صفحه وب قرار می گیرد. این یک نوع تبلیغاتی است که در SERP گوگل به کاربران نمایش داده میشود و به طور خلاصه محتوای صفحه شما را توصیف می کند. توضیحات متا در زیر URL صفحه شما در صفحات نتایج موتور جستجو قرار میگیرد. همچنین به عنوان اسنیپت شناخته می شود و یکی از بخشهای مهم سئو است.
و سئو یکی از بخشهای بازاریابی دیجیتال است.
توضیحات متا بخش مهمی از بازاریابی جستجو است، یعنی یک توضیح مرتبط و قانع کننده کاربران را از صفحات نتایج موتور جستجو به وب سایت شما می کشاند، و باعث میشود که نرخ کلیک آن صفحه بهبود یابد. هدف از متا دیسکریپشن این است که کاربرانی که در گوگل جستجو میکنند، ترغیب شوند و روی لینک شما کلیک کنند.
این یک متا تگ است، بنابراین در قسمت head یک فایل HTML بصورت زیر قرار میگیرد:
عنصر name در کد HTML قرار گرفته است و به موتورهای جستجو می گوید که این یک دیسکریپشن است. ویژگی content محتوای آن را مشخص می کند، همانطور که در عکس بالا نشان داده شده است.
متا دیسکریپشن راهی برای ارائهی توضیحات کوتاهی از محتوای صفحه در نتایج جستجو است. بنابراین، باید به درستی بهینه شود زیرا تأثیر قابل توجهی بر نرخ کلیک صفحه شما CTR در نتایج جستجو دارد.
برخی از نکاتی که برای نوشتن توضیحات متا باید بهینه شود را در زیر توضیح داده ایم:
- کلمات کلیدی: اگر توضیحات متا حاوی کلمات کلیدی شما باشد می تواند سطح توجه کاربران را بالا ببرد. بنابراین، مهمترین کلمات کلیدی را در توضیحات متا خود حتما بگنجانید.
- خوانایی: باید ساده و مرتبط باشد، یعنی جمله ای که مینویسید باید به گونه ای باشد که کاربران و موتورهای جستجو بفهمند که این متن را یک انسان نوشته است، همچنین از تکرار بیش از حد کلمات کلیدی خودداری کنید. مهمتر از همه، این باید توصیفی مختصر و کامل از محتوای آن صفحهی شما باشد.
- قانع کننده باشد: متا دیسکریپشن شما باید تا حد امکان قانع کننده باشد، یعنی باید بطور واضح محتوای صفحهی صفحهی شما را توصیف کند.
- طول متا دیسکریپشن: باید حداکثر 135 تا 300 کاراکتر داشته باشد، در غیر این صورت موتور جستجو آن را کوتاه می کند، بنابراین کلمات کلیدی مهم را در خط اول یا دوم توضیحات قرار دهید. گوگل حدود 500 پیکسل از توضیحات متا را در SERP ها نمایش می دهد که برابر با حدود 160 کاراکتر است.
اگر توضیحات شما بیش از این عدد باشد، با “…” متن شما را کوتاه میکند در این صورت کاربران ایده ای از محتوای صفحه شما دریافت نخواهند کرد.
- از تکرار بپرهیزید: توضیحات متای متفاوتی را برای صفحات مختلف خود بنویسید، موتور جستجو ممکن است شما را به خاطر تکرار همان توضیحات در صفحات مختلف جریمه کند. پس حتما دقت کنید.
- کال تو اکشن یا دعوت به اقدام: میتوانید در متا دیسکریپشن صفحات خود کاربران را به اقداماتی مانند: خرید، خواندن، مقایسه، دانلود و غیره دعوت کنید. این به افزایش CTR شما کمک می کند زیرا کاربران را تشویق می کند از صفحه شما بازدید کنند. به عنوان مثال، یک فروشگاه آنلاین می تواند با استفاده از کلماتی مانند «هم اکنون سفارش دهید»، «فروش ویژه» و غیره، توجهی کاربران را جذب کند.
- توضیحات متای جداگانه برای هر صفحه: برای هر صفحه از وب سایت خود توضیحات متای جداگانه بنویسید تا به کاربران کمک کند تا صفحات شما را بهتر درک کنند و آن را در صفحات نتایج موتور جستجو برای جستجوهای مربوطه برای کاربران نشان دهند. اگر نمی توانید برای هر صفحه فرعی توضیحی داشته باشید، بهتر است به هیچ وجه از یک متا دیسکریپشن استفاده نکنید. در چنین مواردی، گوگل از یک تکه از متن صفحهی شما را به عنوان توضیحات که حاوی عبارات جستجو است استفاده می کند و جایگزین می کنند.
- از rich snippets استفاده کنید: میتوانید از علائم اسنیپت برای افزایش جذابیت نتایج SERP خود استفاده کنید، مانند نظرات مشتریان، امتیاز آن صفحه و نمایش آن با استفاده از ستاره، اطلاعات محصول و دیگر موارد استفاده کنید.
متا کیوردها
متا کیورد به لیست مختصری از مهمترین کلمات کلیدی و عبارات صفحهی سایت شما اشاره دارد. آنها نوع خاصی از متا تگ هستند که در کد HTML یک صفحهی سایت قرار دارند. این تگ ها با کلمات کلیدی معمولی فرق دارند زیرا به جای صفحه ای که برای کاربران قابل مشاهده باشند “پشت صحنه” در کدهای صفحهی شما قرار میگیرند.
متا کیوردها مانند تگ های عنوان و متا دیسکریپشنها برای کاربران قابل مشاهده نیستند.
با این حال، در حال حاضر، گوگل کلمات کلیدی متا را در الگوریتم رتبه بندی خود در نظر نمی گیرد زیرا امکان سوء استفاده از آنها بسیار ساده و آسان است. گوگل متاکیوردها را بی ارزش دانست زیرا توسط صاحبان سایت و سئوکاران مورد سوء استفاده قرار گرفتند. به عنوان مثال، پر کردن کد با کلمات کلیدی و عبارات با حجم بالا برای گرفتن رتبهی صفحات، با کیفیت پایین، که دقت و کیفیت نتایج جستجو را نیز کاهش می داد.
متا کیوردها در کد HTML صفحهی سایت قرار می گیرند. آنها به موتورهای جستجو می گویند که صفحهی شما برای کدام کلمات کلیدی بهینه شده است. برای نوشتن متا کلمات کلیدی، لیستی از کلمات یا عبارات مهم سایت خود را تهیه کنید، سپس ده تا پانزده کلمه کلیدی را لیست کنید که فکر می کنید به طور دقیق محتوای صفحات سایت شما را توصیف می کند.
برخی از نکاتی که برای نوشتن متا کیوردهای بهینه شده وجود دارد به این شرح است:
- حداکثر ده تا پانزده کلمه کلیدی متا را برای یک صفحه استفاده کنید.
- برای جدا کردن متا کیوردها از کاما استفاده کنید و بین آنها فاصله نگذارید.
- دقت داشته باشید که هیچوقت کلمات کلیدی متا را تکراری ننویسید.
- مهمترین کلمات را در ابتدای لیست متا کیورد خود قرار دهید.
- کلمات کلیدی متا باید خاص و مرتبط با صفحه باشند، یعنی باید دقیقاً آنچه را که در مورد آن صحبت می کنید در صفحه منعکس کند.
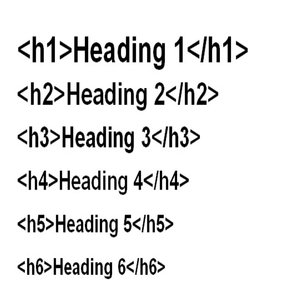
تگ های هدینگ

هدینگها باید به ترتیب از با ارزش ترین شروع شود و به پایین برود. شما نمی توانید از هیچ یک از تگ های عنوان رد شوید. زیرا در این صورت، ساختار هدینگ را از بین خواهد برد، که برای سئوی داخلی سایت اصلا خوب نیست، به عنوان مثال، بعد از تگ H1 باید تگ H2 بیاید. نه تگ H3 یا هر تگ عنوان دیگر.
مزایای هدینگ ها در سئو چیست؟ چرا تگ H1 مهم است؟
تگ H1 مهمترین تگ هر صفحه از وب سایت است. هدف آن معرفی محتوای یک صفحه، گفتن اینکه کاربران چه انتظاراتی از این صفحه داشته باشند است، یا اینکه نام صفحه را بیان می کند.
کلمات کلیدی مرتبط در بالای صفحه برای سئو مفید هستند. این به کاربران و موتورهای جستجو میفهماند که متن شما را بخوانند. در واقع این کار باعث میشود که کاربران آسانتر و بهتر محتوای آن صفحهی شما را درک کنند. هدینگها نشان می دهند که کدام بخش از محتوای شما مهمتر هستند، چگونه به هم متصل می شوند. بنابراین، میتوان گفت که هدینگها به عنوان تابلوهایی عمل میکنند که کاربران را راهنمایی میکنند تا بهتر و راحتر به جواب سوالات خود برسند.
عنوان باید مرتبط با محتوای آن صفحه باشد تا خوانندگان بدانند که یک صفحه یا یک بخش از آن صفحه در مورد چه چیزی صحبت میکند، یا چه انتظاری از آن بخش باید داشته باشید. همچنی، به کاربران کمک می کند تا در صورت گم شدن به مسیر خود بازگردند و بخش مورد نظر خود را پیدا کنند.
به عنوان مثال، شخصی که قطعات دوچرخه می فروشد، می تواند صفحه ای با تگ H1 “از کجا قطعات دوچرخه بخریم” ایجاد کند. بنابراین، این هدینگ به گوگل می گوید که این صفحه دربارهی محل خرید قطعات دوچرخه است، بنابراین این صفحه شانس بیشتری برای گرفتن رتبه در نتایج جستجو خواهد داشت. سپس، گوگل این صفحه را به کاربران نمایش می دهد و از این طریق به کاهش نرخ پرش کمک می کند که این خود باعث بهبود سئو میشود.
چند نکتهی طلایی برای بهینه سازی تگ های H
- تگ H1 در هر صفحه: هرگز تگ H1 را در یک صفحه فراموش نکنید و حتما از این تگ استفاده کنید زیرا خزندههای جستجوگر علاقه دارند تا برای دریافت ایده در مورد محتوای صفحه به دنبال تگهای h1 باشند. اگر تگ H1 خود را قرار ندهید یا صفحه وب شما بدون مقدمه باشد، بازدیدکنندگان ممکن است فکر کنند که به صفحهی درستی مراجعه نکرده اند و در این صورت نرخ پرش بالا خواهد رفت.
- منحصر به فرد: از تگ H1 بیش از حد استفاده نکنید، به عنوان مثال، باید فقط یک تگ H1 برای هر صفحه وجود داشته باشد. هدرهای متعدد برای یک صفحه ممکن است باعث گیج شدن خوانندگان شود و ممکن است کلمات کلیدی شما را بی ارزش کند. محتوای تکراری اصلا خوب نیست.
- استفاده از کلمات کلیدی مرتبط: از کلمات یا عبارات کلیدی مرتبط در عنوان ها استفاده کنید. جدا از کلماتی که مرتبط با صفحه نیستند خودداری کنید.
به عنوان مثال، به جای “درباره” یا “درباره ما” می توانید از “درباره تعمیرگاه خودروی ما” استفاده کنید. همچنین می توانید کلمات کلیدی دم دراز را در هدینگ خود قرار دهید تا برای خوانندگان خاص تر و جذاب تر شود. این به شما امکان می دهد به خوانندگان نشان دهید که صفحه مناسب را پیدا کرده اند. مثلا، یک فروشندهی اسباب بازی هنگام نوشتن صفحه ای دربارهی لوازم اسباب بازی برای وب سایت خود می تواند از تگ های H1 مانند “لوازم اسباب بازی”، “از کجا لوازم اسباب بازی بخریم” یا “همه چیز در مورد لوازم اسباب بازی” و غیره استفاده کند. بنابراین، به شما این امکان را می دهد از کلمات کلیدی در مکان های مناسب استفاده کنید، و در نتیجه به وب سایت شما کمک می کند تا از رقبا جلو بزنید.
- ترتیب تگ های هدینگ: ترتیب تگ های هدینگ را رعایت کنید. H1 باید در ابتدا در بالای صفحه و سپس H2، H3 و غیره قرار بگیرند.
- چگالی کلمات کلیدی: کلمات کلیدی را بیش از حد در تگها یا هدینگ H1 استفاده نکنید، به عنوان مثال، “لوازم قطعات خودرو” بهتر از “تعمیرات قطعات خودرو خودروها” است.
- از تگهای فرعی استفاده کنید: میتوانید بعد از هر 200 کلمه یا بیشتر، از تگ H2 برای ایجاد یک بخش جدید استفاده کنید که هر بخش را خواناتر و جذابتر میکند. دقت داشته باشید که کلمات کلیدی را در هر زیر عنوان قرار ندهید زیرا ممکن است گوگل آن را به عنوان تکرار بیش از حد کلمات کلیدی در نظر بگیرد و جریمه کند.
نام دامنه بهینه شده برای سئو چیست؟
نام دامنه بهینه شده برای سئو، نامی است که وب سایت شما را معرفی می کند و به موتورهای جستجو و کاربران می گوید که موضوع وب سایت شما چیست، یا نوع محصولات و خدماتی که ارائه می دهید را معرفی میکند. اینگونه دامنه ها معمولا در نتایج جستجو هایلایت می شوند.
همچنین نام دامنهی مناسب به شما کمک می کند تا مخاطبان خود را جذب کنید و رتبهی بهتری در موتورهای جستجو بگیرید و رتبه را بهبود بخشید.
بیایید با هم چند نکته دربارهی انتخاب نام دامنهی مناسب برای بهینه کردن سئو یاد بگیریم:
آیا نام دامنهی ما می تواند نام برند یا کلمه کلیدی باشد؟
دامنه هایی که نام برند است: دامنه های برندینگ بر اساس نام برند شما است، شما می توانید نام تجاری خود را به عنوان نام دامنه خود انتخاب کنید در صورتی که این شرایط را داشته باشید:
- زمانی که یک نام تجاری معتبر و شناخته شده دارید
- اگر قبلاً تبلیغ و آگاهی برند خود را شروع کرده اید
- زمانی که یک برند منحصر به فرد دارید
- اگر هدفتان این است که برند شوید و در رتبه های اول قرار بگیرید
دامنههایی که نام آن کلمه کلیدیتان است: اگر برند معروف و شناخته شده ای ندارید، می توانید یک نام دامنه با استفاده از کلمات کلیدی اصلی خود داشته باشید که به کاربران بطور واضح و شفاف بگوید که محصولات، خدمات شما چیست. به عنوان مثال، کار تیم سئوطلوع ارائه ی خدمات سئو میباشد، ما نام دامنهی خود را SEOtolu.com گذاشتیم زیرا که SEO یکی از کلمات کلیدی اصلی سایت ما میباشد.
اما گوگل به دامنه های برند ارزش بیشتری نسبت به دامنه های کلیدواژه می دهد.
چند راهکار مهم برای بهینه کردن نام دامنه:
پسوند com را انتخاب کنید: این یک TLD است که مخفف “دامنه سطح بالا” میباشد. این پسوند بعد از نام دامنه شما و قبل از صفحات فرعی شما قرار دارد. برخی از TDD های رایج مورد استفاده عبارتند از com، org، net، co، in و …
اکثر کارشناسان سئو معتقدند که com بهترین انتخاب برای پسوند دامنه است، یعنی کاربران با پسوند com بیشتر آشنا هستند و اکثر وب سایت های معروف پسوند com دارند. با این وجود، اگر کشور خاصی مد نظر شماست که مخاطبان هدف شما در آنجا زندگی می کنند، می توانید یک TLD خاص آن کشور را انتخاب کنید. اگر یک شرکت اینترنتی یا فناوری اطلاعات هستید،
می توانید یک TLD “.net” انتخاب کنید. به همین ترتیب، اگر یک سازمان غیرانتفاعی هستید، می توانید از org استفاده کنید.
کلمات مناسب انتخاب کنید: نام دامنه می تواند نام تجاری یا کلمات کلیدی شما باشد. اگر نام تجاری شما منحصر به فرد و شناخته شده است، می توانید آن را در دامنه استفاده کنید در غیر این صورت از کلمات کلیدی مورد هدف خود را که نشان دهندهی کسب و کار شما هستند، استفاده کنید.
طول دامنه: هر چه طول دامنه کوتاهتر باشد بهتر است، زیرا به خاطر سپردن URLهای کوتاهتر آسانتر است و وقتی در پنجرهی مرورگر آن را تایپ میکنید، احتمال اشتباهات املایی کمتری وجود دارد. کاربران همچنین ترجیح می دهند روی لینک های URL کوتاه تر در صفحات نتایج موتور جستجو کلیک کنند تا لینک های URL طولانی تر. اکثر وب سایت های معروف نام دامنهی آنها حداکثر 9 حرف میباشد.
مرتبط باشد: کلمات مناسبی را انتخاب کنید که به طور واضح پیام شما را منتقل کند. کاربران باید از روی نام دامنه شما بدانند که محصولات یا خدماتی که ارائه میدهید چیست. اگر شرکتی دارید باید نام دامنه ای را انتخاب کنید که با نام شرکت شما مطابقت داشته باشد.
زیرا به افراد و مشتریان شما کمک می کند تا اگر نام شرکت شما را در موتورهای جستجو سرچ کردند، وب سایت شما را به راحتی پیدا کنند.
تلفظ و نوشتن آن آسان باشد: املا و تلفظ نام دامنه باید آسان باشد و کاربران بتوانند آن را بخاطر بسپارند، بنابراین از استفادهی خط تیره، غلط املایی که عمدی باشد خودداری کنید.
اگر غلط املایی داشته باشد ممکن است بازدیدکنندگان شما به وب سایت دیگری بروند.
این به این منظور است که کاربران و همهی ما تنها کلماتی را به خاطر میسپاریم که آسان هستند و با آن ارتباط برقرار میکنند، اگر تلفظ کلمه ای سخت باشد یا املای آن دشوار باشد در ذهنها نخواهد ماند.
منحصر به فرد باشید: یک نام منحصر به فرد شما را قادر می سازد تا از بقیه متمایز شوید، بنابراین سعی کنید نام های دامنه منحصر به فرد و متمایز ایجاد کنید، به عنوان مثال. google.com، facebook.com، yahoo.com، و غیره جزو دامنههایی هستند که منحصربفردند.
شما می توانید TLD های دیگری را برای نام دامنه خود بخرید تا از خریداری آن توسط دیگران و رقیبانتان جلوگیری کنید. دامنه های اضافی را می توانید به دامنه اصلی خود ریدایرکت کنید.
معتبر باشد: بسیاری از کارشناسان سئو پیشنهاد می کنند که کلماتی مانند best، top و غیره را در نام دامنه استفاده نکنید. زیرا، با اضافه کردن اینگونه لغات به نام دامنه، سایت شما را معتبر نخواهد کرد، در واقع اعتبار خریدنی نیست.
در صورت امکان از خط تیره استفاده نکنید: اگر نام دامنه شما شامل دو کلمه مانند www.xyzabc.com است، ممکن است بخواهید کلمات را با خط فاصله جدا کنید تا خوانایی مانند www.xyz-abc.com را بهبود دهید. اما به یاد داشته باشید که استفاده از خط تیره ممکن است اسپم شناخته شود و همچنین خوانایی و به خاطر سپردن نام دامنه را کاهش خواهد داد.
برای رتبه آسان باشد: به این معنی که باید منحصر به فرد باشد و بتواند به راحتی رتبه بگیرد. برای اطلاع از سایتهایی که با نام انتخابی شما رتبه دارند، می توانید در گوگل نام برند خود را جستجو کنید. اگر دیدید که قرار است با دامنه های قدرتمند رقابت کنید، ممکن است کسب رتبه برای نام خود کار دشوار و سختی باشد.
از اعداد در نام دامنه استفاده نکنید: پیشنهاد ما به شما این است که از اعداد در نام دامنه استفاده نکنید زیرا ممکن است باعث سردرگمی شود، زمانی که به دیگران نام سایت خود را می گویید یا وقتی که کاربران وب سایت شما را با دیگران به اشتراک می گذارند این اعداد مشکلساز خواهد بود. به عنوان مثال، w3school.com را کاربران ممکن است بصورت wthreeschool.com متوجه شوند و تایپ کنند.
تگ های کنونیکال
تگ کنونیکال به عنوان URL canonical یا URL canonicalization نیز شناخته می شود. در کد HTML یک صفحه قرار داده میشود تا منبع اصلی محتوا را نشان دهد. بنابراین، این یک عنصر HTML است که برای جلوگیری از مشکلات محتوای تکراری استفاده می شود.
URL نسخه اصلی یک صفحه را مشخص می کند و به موتورهای جستجو می گوید که سایر URL های مشابه متفاوت یا تکراری نیستند. و میگوید که آنها یکسان هستند. بنابراین، از مشکلاتی که هنگام نمایش یک محتوا در چندین URL متفاوت ایجاد می شوند، جلوگیری می کند، که ممکن است به یکی از دلایل زیر باشد.
- یک صفحه با www یا بدون پیشوند www قبل از URL آن باشد
- یک صفحه وب با SSL یا بدون آن که بصورت پروتکل های http و https قابل دسترسی است
- یک صفحه وب دارای چندین نسخه با URL های مختلف است، به عنوان مثال، نسخه چاپی یا هنگام استفاده از دسته بندی ها و غیره.
تگ کنونیکال به چه صورت است؟ متداولترین تگ ها کدامند:
تگ های کنونیکال بصورت ساده و ثابتی در بخش head یک صفحه وب قرار می گیرند. و به صورت rel=”canonical” میباشد.
به عنوان مثال: <link rel=”canonical” href=https://example.com/sample-page/”/>
هر بخش از کدها به این معناست:
- link rel= “canonical” لینکی که در این تگ قرار دارد نسخه اصلی است.
- href=https://example.com/sample-page/ برای پیدا کردن نسخه کنونیکال میتوانید به این URL مراجعه کنید.
چرا تگ کانونیکال از نظر سئو مهم است:
گوگل و تمامی موتورهای جستجو محتوای تکراری را دوست ندارند. برای آنها سردرگمی ایجاد می کند، زیرا:
- گوگل نمی داند کدام یک از صفحات را ایندکس کند.
- کدام صفحه برای کئوریها میباشد.
- اگر میخواهید ارزش لینک را در یک صفحه نگه دارید یا آن را بین چندین صفحه تقسیم کنید.
- تعداد زیاد صفحات تکراری نیز می تواند بر “بودجه خزیدن” تأثیر بگذارد. ممکن است گوگل به جای پیدا کردن سایر صفحات جدید در وب سایت شما، وقت خود را برای خزیدن URL های مختلف با محتوای مشابه تلف کند.
بنابراین، اگر دو یا چند صفحه از محتوای مشابه در وب سایت خود دارید یا اگر محتوای سایت شما در سایت دیگری نیز استفاده می شود، باید از URL کنونیکال استفاده کنید.
به این ترتیب، میتوانید محتوای اصلی را به گوگل بشناسانید و مطمئن شوید که صفحهی مد نظر شما و آن صفحهای که برای شما مهم است تمام امتیازات و مزایای سئو را دریافت کند.
در این بخش مثال داپلیکیت صفحهی محصول یک شرکت که کار فروش انجام میدهند را آورده ایم:
در تصویر بالا، سه صفحه محصول برای همان محصول «ماشین اسباب بازی زرد» وجود دارد. این صفحات دارای محتوای یکسانی به جز لینک های breadcrumb هستند. بنابراین، با کمک تگ کنونیکال می توانیم یک صفحه را به عنوان نسخه کنونیکال علامت گذاری کنیم و دو مورد دیگر از کپی ها را حذف کنیم.
در تصویر بالا، با استفاده از تگ کنونیکال، به موتور جستجو میگوییم که صفحه واقع در http://www.example.com/toys/cars/yellow را به عنوان صفحه اصلی و دو URL دیگر را به عنوان تغییراتی از صفحهی اصلی در نظر بگیرند.
بنابراین، اگر سایت شما محتوای یکسانی را در چندین URL داشت ، با استفاده از تگ کنونیکال،
شما می توانید یک URL را به عنوان نسخه کنونیکال انتخاب کنید و می توانید مشخص کنید که سایر URL ها تکراری نیستند. یک مثال دیگر را در زیر ببینید:
http://www.example.com/ (صفحه اصلی)
http://example.com/
http://example.com/index.html
اکنون برای نشان دادن صفحه اصلی به عنوان کنونیکال، میتوانیم یک تگ کنونیکال قرار دهیم که به صفحه اصلی http://www.example.com/ در هدر دو URL دیگر قرار بگیرند. تصویر زیرا را با دقت نگاه کنید:
چگونه یک تگ کنونیکال اضافه کنیم؟
شما می توانید این تگ را با افزودن یک تگ لینک به هدر کد HTML صفحه ای که می خواهید توسط موتور جستجو به عنوان کنونیکال شناخته شود، اضافه کنید، به عنوان مثال. برای تعیین www.seotolu.com با تگ کنونیکال، کد به اینصورت خواهد شد.
<link rel=”canonical” href=”http://www.seotolu.com/seo-canonical-tag”/ >
چگونه تگ کانونیکال به بهبود سئو سایت کمک می کند؟
در مواقعی که چندین نسخه مشابه از یک صفحه دارید یا محتوای شما از طریق چندین URL قابل دسترسی است بسیار مفید است. این به شما امکان می دهد یک نسخه را به عنوان URL کنونیکال انتخاب کنید. شما می توانید یک URL کنونیکال برای هر مجموعه از URL های مشابه ایجاد کنید. پس از آماده شدن تگ کنونیکال شما، موتور جستجو تمامی لینکهای نسخههای مشابه را بهعنوان لینکهایی به تگ کنونیکال در نظر میگیرد که به بهبود سئوی سایت شما کمک میکند.
تگ های متا
متا تگ نشان دهنده متا دیتاها و همچنین اطلاعاتی در مورد سند HTML است. محتوای موجود در تگ های متا در صفحهی وب نمایش داده نمی شود. مرورگرها و موتورهای جستجو تنها از آن برای دریافت اطلاعات در مورد صفحه استفاده می کنند.
بنابراین، متا تگ ها، تگ های HTML هستند که اطلاعاتی در مورد محتوای یک صفحه وب ارائه می دهند.
به عنوان مثال می گویند که صفحه درباره چه چیزی است، چه کسی صفحه را ایجاد کرده است، چه زمانی به روز شده، کلمات کلیدی مورد استفاده صفحه چه کلماتی هستند؟ این اطلاعات به موتورهای جستجو کمک می کند صفحه وب را ایندکس کنند تا کاربرانی که به دنبال چنین اطلاعاتی هستند بتوانند آن را به راحتی پیدا کنند.
متا تگ ها داخل هد HTML، یعنی <head>meta tags</head> قرار می گیرند.
کاربرانی که به سایت شما مراجعه میکنند نمی توانند آنها را ببینند، اما موتور جستجو می تواند آنها را ببیند تا بفهمد که کلمات کلیدی شما چیست و بداند که محتوای سایت شما دربارهی چیست!
سه نوع متا تگ وجود دارد:
تگ تایتل یا عنوان
این تگ عنوان صفحه ی شما را که در نوار عنوان پنجرهی مرورگر قرار میگیرد نشان میدهد و توسط موتورهای جستجو لیست میشود و نمایش داده میشود.
تگ متا دیسکریپشن
این تگ شامل خلاصه ای از محتوای صفحه شما است. زمانی که سایت شما در صفحه ی نتایج گوگل لیست میشود در زیر URL صفحه شما ظاهر می شود.
تگ متا کیورد
در این تگ تمام کلمات کلیدی و عبارات مهم سایت خود را که محتوای صفحه شما را توضیح میدهد قرار میگیرد.
متا تگ های متفرقه (miscellaneous)
به غیر از عنوان، توضیحات و متا تگ کیورد، متا تگهای متفرقه دیگری نیز وجود دارند که اطلاعات خاصی را در اختیار خزندههای وبسایت قرار میدهند. این تگ ها همچنین در قسمت head کدها قرار میگیرد. برخی از این تگ ها را در زیر آورده ایم:
متا تگ Author
<meta name= “author” content=” seotolu.com”>
این تگ برای نمایش نویسنده ی صفحه استفاده می شود.
متا تگ content-language
<meta name= “content-language” content=”english”>
این تگ برای تفکیک زبانی که محتوای خود را با آن زبان نوشته اید استفاده میشود. اگر تگ زبان را در HTML قرار داده اید، می توانید از این تگ صرف نظر کنید. <html lang= “en”> این به خزندهها کمک می کند تا زبان صفحه را شناسایی کنند و نتایج را به زبان خود به کاربران ارائه دهند.
متا تگ audience
- <metaname=”audience” content=”all”>
این متا تگ برای کنترل سن کاربران بسیار مفید میباشد. از نرم افزارهای کنترل والدین و روبات ها استفاده می کند و برای صفحاتی که فقط برای بزرگسالان ایجاد می شوند مناسب است و کاربرد دارد.
متا تگ generator
- <metaname=”generator” content=” Microsoft FrontPage 4.0″></h3>
این تگ، نام و ورژن ابزار انتشار مورد استفاده برای تولید صفحه را نشان می دهد.
متاتگ revisit-after
- <metaname= “revisit-after” content=” 14 days”>
این تگ به ربات های وب میگوید که هر چند وقت یکبار یک صفحه وب را ایندکس کنند. همچنین می توانید به جای این تگ از فایل Robots.txt استفاده کنید تا همان دستورالعمل را به ربات های وب بدهید.
متا تگ distribution
- <metaname=”distribution” content=”global”>
این متا تگ زمانی استفاده می شود که به دنبال یک مخاطب بین المللی هستید یا می خواهید به مخاطب محلی دسترسی پیدا کنید. تگ بالا به ربات جستجوگر دستور می دهد تا صفحه را در سراسر جهان در دسترس همه کاربرانی که اطلاعات را با استفاده از کلمات کلیدی مرتبط یا کلمات کلیدی صفحه جستجو می کنند قرار دهد.
- <metaname=” distribution” content=”New Delhi, NCR, North India”>
از تگ بالا برای تعیین یک مکان خاص که مد نظر شما است استفاده میشود، در مثال بالا شهری در شمال هند در تگ استفاده شده است. این به ربات موتور جستجو می گوید که صفحه وب شما را برای کاربران نیودهلی، شمال هند و NCR نمایش دهد. همچنین می توانید چندین منطقه را با کاما از هم جدا کنید و به شهرهای مدنظرتان اضافه کنید.
متا تگ publisher
- <metaname=”publisher” content=”javatpoint”>
این تگ برای نمایش ناشر وب استفاده می شود. این کار فرصتی برای برندها ارائه می دهد زیرا می توانید نام برنامه، شرکت یا استودیوی طراحی خود را در تگ اضافه کنید.
متا تگ کپی رایت
- <<metaname=”copyright” content=”Copyright 2008″>
این تگ برای تعیین حق چاپ یا حق اختراع استفاده می شود. مالکیت معنوی شما
متا تگ expires
- <metahttp-equiv=”expires” CONTENT=”Mon,24May2006 06:25:46 GMT”>
این تگ به شما کمک می کند اعلام کنید بعد از چه تاریخ و زمانی صفحه به عنوان منقضی شده در نظر گرفته میشود. برچسب بالا می گوید که محتوا در 24 مه 2006 در ساعت 06:25:46 GMT منقضی می شود.
متا تگ Designer
- <metaname=”Designer” content=”SEOTOLU”>
این تگ طراح وب سایت را معرفی میکند.
متا تگ Abstract
- <metaname=”Abstract” contetnt=”short description of page”>
از این تگ برای ارائهی خلاصه ای از توضیحات استفاده می شود. این تگ عمدتاً برای مقالات دانشگاهی استفاده می شود. معمولاً 10 کلمه یا کمتر دارد.
متا تگ Content-Script-Type
- <metahttp-equiv=”Content-Script-Type” content=”text/javascript”>
این تگ برای ارائه اطلاعات در مورد زبان برنامه نویسی داکیومنت استفاده می شود.
متا تگ pragma
- <metahttp-equiv=”Pragma” content=”no-cache”>
این تگ از دیدن نسخه کش شدهی صفحه شما توسط کاربران جلوگیری می کند. این تگ به مرورگر دستور می دهد تا پس از مشاهده صفحه، اطلاعات را از سرور پاک کند. در واقع برای کمک به کاربران استفاده می شود. اگر سایتی مرتباً تغییر می کند، این تگ تضمین می کند که کاربران آخرین نسخه صفحهی شما را می بینند.
متا تگ viewport
- <metaname=”viewport” content=”width=device-width, initial-scale=1″>
این تگ برای نحوهی نمایش وب سایت شما در تلفن همراه استفاده میشود و عرض و مقیاس اولیه را تغییر میدهد تا رندر طرح های شما را با توجه به دستگاه های تلفن همراه کاربرنتان بهبود دهند و نمایش دهند.
متا تگ اپن گراف (Open Graph)
متا تگ های Open Graph قطعه هایی از متن هستند که برای ارتباط محتوای یک صفحه با شبکه های اجتماعی (مانند فیس بوک و توییتر) استفاده می شوند. این امر باعث میشود که سایت شما و فیس بوک باهم ادغام شوند و به ما می گوید که وقتی صفحه ای را در فیس بوک به اشتراک می گذارید چه محتوایی نشان داده می شود. این تگ ها کمی متفاوتتر از متا تگ های استاندارد هستند که برای صفحات نتایج موتورهای جستجو یا همانSERP ها استفاده می شود.
Open Graph توسط فیس بوک در سال 2010 معرفی شد. این برنامه برای ادغام فیس بوک با سایر وب سایت ها طراحی شده است. این تگ به سایت ها کمک کرد تا به ریچ آبجکتها در نمودار سوشالها تبدیل شوند. به عنوان مثال، به صفحات وب اجازه می دهد تا عملکردی مشابه سایر آبجکتها در فیس بوک داشته باشند.
متا تگ های Open Graph مختلفی وجود دارد که به ما کمک می کند صفحات خود را در فیس بوک کنترل کنیم. هر کدام از آنها معانی مختلفی دارد و اطلاعات مختلفی را در اختیار فیس بوک قرار می دهند تا صفحه شما به طور دقیق در شبکه های اجتماعی نمایش داده شود. اگرچه این تگ ها مستقیماً بر سئوی سایت شما تأثیر نمی گذارد، اما به عملکرد لینکهای شما در شبکه های اجتماعی مرتبط هستند.
علاوه بر این، متا تگ های Open Graph به شما این امکان را می دهد که استراتژی فعلی خود را تقویت کنید. اما چگونه؟
- آنها به شما این امکان را می دهند که کنترل بیشتری بر آنچه سایت های شبکه های اجتماعی از لینکهای شما گردآوری می کنند داشته باشید.
- این کار به شما امکان می دهد تا محتوای خود را با دقت نمایش دهید، که خود منجر به افزایش کلیک میشود، از طریق نرخ CTR
تعداد زیادی متا تگ گراف باز وجود دارد که هر کدام اطلاعات خاصی را در اختیار فیس بوک قرار می دهد. شما می توانید این تگ ها را به صورت دستی به صفحات خود و به کد موجود در صفحه یا در صورت موجود فیلدها از طریق یک CMS یا به صورت برنامه ای اضافه کنید.
انواع متا تگ Open Graph با توضیحات:
1) <meta property=”og:type” content=”article”/>
این تگ برای نشان دادن نوع شیئی که در نمودار سوشالها مانند فیسبوک قرار می دهید استفاده می شود.
2) <meta property=”og:url” content=”http://www.example.com”/>
این تگ برای تنظیم URL کنونیکال صفحهای که با شبکههای اجتماعی به اشتراک میگذارید استفاده میشود، به عنوان مثال، وقتی که یک صفحه وب را در فیسبوک، توییتر و شیر میدهید. هنگامی که صفحه وب اضافه شد، مانند یک صفحه، نمودار سوشال (فیسبوک) نیز اضافه خواهد شد.
استفاده از این تگ زمانی توصیه می شود که بیش از یک URL برای یک محتوا دارید.
3) <meta property=”og:title” content=”your title”/>
این تگ برای نشان دادن عنوان محتوای شما استفاده می شود. می توانید از این به عنوان یک تایتل برای جلب توجهی کاربران فیس بوک استفاده کنید. همچنین میتوانید از عنوان دیگری در اینجا استفاده کنید تا وقتی که همان پیام را داشته باشد. پیشنهاد می شود که طول عنوان بین 60 تا 90 کاراکتر باشد، اگر از 100 کاراکتر بیشتر شود، فیس بوک آن را بطور خودکار کوتاه خواهد کرد.
4) <meta property=”og:description” content=”your descriptive copy”/>
این تگ شبیه متا تگ دیسکریپشن در HTML است. همچنین برای توصیف محتوای شما استفاده می شود. در زیر عنوان لینک در فیس بوک نمایش داده می شود، بنابراین سعی کنید تا آن را جذاب بنویسید تا افراد بیشتری روی آن کلیک کنند و برای آنها جذاب باشد. بهتر است که حدود 200 کاراکتر باشد.
5) <meta property=”og:image” content= http://www.example.com/image-name.jpg>
این تگ برای مشخص کردن تصویر مورد نظر شما در اسکرین شات محتوایتان در فیس بوک استفاده می شود. برای بهتر دیده شدن عکستان، سعی کنید تصویر مربع شکل استفاده کنید.
6) <meta property=”fb:admins” content=”USER_ID”/>
این تگ به شما کمک می کند آی دی ادمین اضافه کنید. با استفاده از یک تگ جداگانه برای هر آی دی ادمین، می توان چندین آی دی ادمین اضافه کرد.
7) <meta property=”og:site_name” content=www.example.com>
این تگ برای نمایش نام وب سایت شما استفاده می شود.
سئو تصاویر
متن Alt مخفف Alternative text است. همچنین به اسم دیسکریپشن Alt و alt attribute شناخته می شود. این یک ویژگی است که به تگ تصویر در HTML اضافه می شود تا متن جایگزینی را به موتورهای جستجو ارائه دهد. در واقع متن جایگزین به موتورهای جستجو کمک می کند تا به راحتی درک کنند که یک تصویر در مورد چیست؟ به این دلیل که آنها نمی توانند تصاویر را ببینند یا تفسیر کنند همانطور که نمی توانند تصاویر را ببینند، بفهمند یا درک کنند.
متن جایگزین برای بهینه سازی تصاویر ایجاد شده و باعث بهبود سئو و سرعت سایت میشود. زمانی که عکسی به دلایلی مانند کندی اینترنت، URL خراب یا زمانی که کاربر از صفحهخوان استفاده میکند، این تصاویر نمایش داده نشد، در یک کادر تصویر خالی نمایش داده میشود. بنابراین، تگهای Alt توضیحات خوبی را در اختیار خزندههای موتورهای جستجو قرار میدهد تا به آنها کمک کند تصاویر را بهدرستی ایندکس کنند.
مثال تگ Alt تصاویر
- <!DOCTYPE>
- <html>
- <body>
- <imgsrc=”https://sseotolu.com/seo/images/images-and-alt-text1.png” alt=”SEO Images and alt text 1″/>
- </body>
- </html>
در زیر برخی از مزایای وجود تگ Alt را به شما توضیح دادهایم:
- اگر تصویری به هر دلیلی بارگذاری نشد یا در صفحه ای رندر نشد، تگ alt دیده می شود تا نشان دهد که تصویر در مورد چیست. این به کاربران کمک می کند تا بفهمند چه نوع تصویری در آن بخش وجود دارد.
- موتورهای جستجو برای درک متن سایت و صفحات آن طراحی شده اند، نه برای تصاویر. بنابراین، اگر تصویر شما تگ alt داشته باشد، موتور جستجو از روی تگ alt متوجه می شوند که تصویر چه چیزی را نشان می دهد و سپس موقع سرچ تصاویر، به کاربران تصاویر مرتبط را نشان خواهد داد.
- اگر کلمات کلیدی اصلی شما مرتبط با تصویر هستند می توانید در تگ alt از کلمات کلیدی خود استفاده کنید. این کار باعث بهبود رتبه جستجوی تصویر شما، برای آن کلمه کلیدی می شود.
- تگهای Alt برای افراد کم بینا بسیار مفید هستند زیرا بیشتر از صفحهخوانها برای دیدن صفحات وب استفاده میکنند. تگ alt به خوانندگان صفحه کمک می کند تا آنچه را که در کادر خالی روی صفحه نمایش داده می شود را درک کنند.
چگونه متن جایگزین خوب بنویسیم؟
- توصیفی باشد: متن جایگزین عکس شما باید مرتبط و همچنین توصیفی باشد.
باید اطلاعات کافی برای افرادی که نمی توانند تصاویر را ببینند ارائه دهد.
- کوتاه باشد: اکثر صفحهخوانها متن جایگزین را اگر بیش از 125 کاراکتر داشته باشد، بطور خودکار کاراکترهای اضافی آن را حذف میکنند. بنابراین، شما باید سعی کنید بیشتر از این تعداد کاراکتر ننویسید. نباید به صورت جمله یا پاراگراف باشد.
- از کلمات کلیدی استفاده کنید: به شما این امکان را می دهد که کلمات کلیدی خود را در متن جایگزین قرار دهید و بنابراین می توانید به موتورهای جستجو سیگنال دهید که صفحه شما بسیار مرتبط با عبارت جستجو شده است.
- اجتناب از پر کردن کلمات کلیدی: از کلمات کلیدی خود برای متن جایگزین تصاویر، بیش از حد استفاده نکنید.
- از تصاویر به عنوان متن استفاده نکنید: موتور جستجو نمی تواند متنهایی که در تصویر قرار دارد را بخواند. بنابراین، از تصاویر به جای کلمات استفاده نکنید. اگر این کار را انجام دادید، در بخش متن جایگزین توضیح دهید که داخل تصویر چیست و چه نوشته اید؟!
- در متن جایگزین از کلماتی مانند “تصویر”، “تصویر از” و غیره استفاده نکنید: نیازی به استفاده از این کلمات به عنوان متن جایگزینی وجود ندارد، پس سعی کنید متن با معنایی را بنویسید.
- استفاده از longdesc: برای تصاویری که نیاز به توضیحات طولانی تری دارند، از تگ
<img longdesc=””> استفاده کنید. - دکمه های فرم را نادیده نگیرید: اگر فرمی در وب سایتی از یک تصویر به عنوان دکمه «ارسال» استفاده می کند باید دارای ویژگی alt باشد. بنابراین، تمام دکمههای تصویر باید با یک ویژگی alt نوشته شوند که کار دکمه را توضیح دهند، مانند «جستجو»، «ثبتنام»، « درخواست خود را ثبت کنید» و اینچنین موارد …
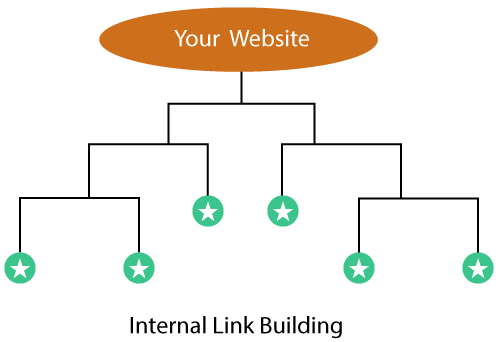
لینکسازی داخلی
اگر لینک متنی که در یک صفحه ایجاد میکنید از یک صفحهی وبسایت به صفحه ی دیگر همان وبسایت باشد به عنوان لینک داخلی شناخته می شود و ایجاد چنین لینکهایی را لینک سازی داخلی می نامند. این یک تکنیک بسیار مهم سئو است که به شما امکان میدهد یک پست جدید را به پست قدیمی یا محبوب دیگری لینک دهید تا ترافیک محتوای جدید را افزایش دهید و محتوای مرتبطتری را به کاربران خود پیشنهاد دهید.
صاحب وب سایت کنترل کاملی بر لینکهای داخلی دارد، بنابراین بهتر است که آن را به درستی استفاده کنیم، زیرا بسیار مهم است. ساختار لینک باید طبیعی و کاربر پسند باشد تا کاربران بتوانند به راحتی در وب سایت شما بگردند و صفحات مختلف را بازدید کنند.
برخی از مزایای مهم لینک بیلدینگ داخلی
- نویگیشن کاربرپسند: به بهبود نویگیشن کمک می کند. هنگامی که در حال خواندن یک صفحه هستید، می توانید از طریق لینکهای متنی به صفحات مرتبط دیگر نیز دسترسی داشته باشید. بنابراین، به افزایش بازدید صفحه و افزایش نرخ تبدیل سایت شما نیز کمک می کند.
- کمک به ارائهی داده های مرتبط: به شما امکان می دهد به کاربران و موتورهای جستجو بگویید که در صفحات دیگر سایت اطلاعات بیشتری در مورد متنی که می خوانند وجود دارد. بنابراین، می توانید مطمئن شوید که کاربران شما هیچ اطلاعات مرتبطی را از دست نمی دهند.
- نرخ پرش را کاهش می دهد: با استفاده از لینکهای متنی می توانید کاربران را برای مدت طولانی تری در سایت خود نگه دارید. کاربران اکثرا تمایل دارند که با استفاده از این لینک ها، سایر پست ها یا مطالب مرتبط را در صفحات دیگر ببینند و بخواند.
- به استفاده از لینک جویس به صفحات دیگر کمک می کند: این کار به شما این امکان را میدهد که صفحات خود را با رتبه و جایگاه بالاتر در گوگل یا به محتوای مرتبط در صفحه دیگری که از نظر رتبه بندی پایین یا چندان محبوب نیست اتصال دهید. بنابراین، میتوانید لینک را از یک صفحه به صفحات دیگر منتقل کنید تا عملکرد بهتری داشته باشند. علاوه بر این، هر زمان که محتوا یا صفحه جدیدی را انتشار می دهید، می توانید آن را به محتوای موجود خود که در SERP ها محبوب است و رتبه بالاتری دارد لینک دهید.
- کمک میکند تا ارزش صفحات افزایش پیدا کنند: از طریق لینکهای داخلی، گوگل می تواند رابطه بین صفحات مختلف، پست ها و غیره را درک کند. بنابراین می تواند بفهمد در کدام صفحات سایت شما اطلاعات مرتبط قرار دارد. بنابراین، ارتباط و ارزش صفحات را افزایش می دهد.
- معماری سایت: لینک سازی داخلی به ایجاد معماری سایت و انتشار لینک جویس کمک می کند.
- Page Rank: صفحه ای با PageRank بالا می تواند رتبه صفحه خود را از طریق لینکهای داخلی و انتشار لینک جویس خود به سایر صفحات متصل بهبود دهد.
- خزیدن و ایندکس سازی بهتر: معماری داخلی به خزندهها کمک می کند تا صفحاتی را که معمولاً بازدیدی ندارند را پیدا کند. بنابراین، از طریق لینکهای داخلی میتواند محتوایی را که ایندکس نشده است را شناسایی کند. بنابراین، یک سایت با لینک بیلدینگ خوب می تواند باعث شود که محتوای جدید شما توسط خزندهها به سرعت شناسایی، کشف و ایندکس شود.
- ترافیک ارگانیک را افزایش می دهد: با ارسال لینک جویس به صفحات جدید، باعث بهبود رتبه بندی صفحات جدید و در نتیجه افزایش ترافیک ارگانیک خواهید شد.
- نرخ کلیک را افزایش میدهد: لینکهای داخلی به کاربران این امکان را میدهند که صفحات بیشتری را در سایت شما پیدا کنند که این خود باعث افزایش نرخ کلیک میشود.
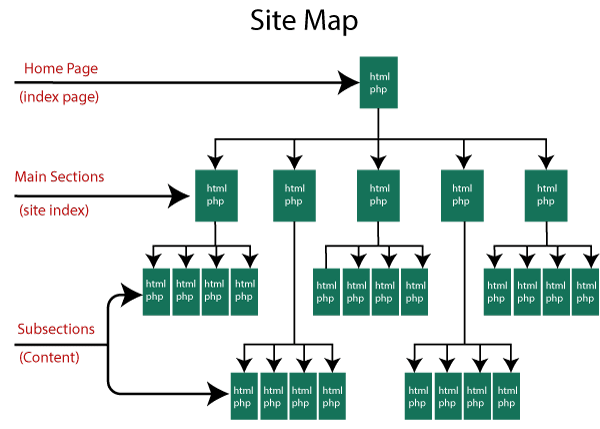
سئو سایت مپ
سایت مپ، نقشه سایت شما را نشان می دهد که بخش های مختلف سایت و لینک هایی که به هم متصل هستند را نشان می دهد و ساختار دقیق سایت را مشخص مینماید. کار نقشه سایت این است که به کاربران و موتورهای جستجو کمک میکند تا اطلاعات سایت شما را پیدا کنند و در نتیجه بیشتر سایت شما دیده خواهد شد.
انواع نقشه سایت
نقشه سایت می تواند بصورت یک فایل HTML ثابت یا یک فایل XML باشد. نقشه های سایت مبتنی بر فایل HTML نقشه های سایتی هستند که در گذشته با این فرمت استفاده میشدند. آنها برای ترسیم ساختار سطح اول و دوم یک سایت طراحی شده اند تا کاربران بتوانند به راحتی اطلاعات سایت را بیابند. اینها عمدتاً مربوط به کاربران هستند.
مزایای نقشه سایت HTML
- این نوع نقشهها شامل هر صفحه از وب سایت است و مانند یک روتین روزانهی منظم است.
- این یک طرح معماری برای وب سایت شما است که بر ساختار و ارتباطات بین صفحات و صفحات فرعی شما نظارت می کند.
- نقشه سایت HTML به کاربران اجازه می دهد تا به بخشهای مهم وب سایت شما مراجعه نمایند. و به کاربران می گوید که سایت شما در مورد چیست.
- با استفاده از نقشه سایت شما کاربران میتوانند این اطمینان را حاصل کنند که محتوای شما یک یا دو کلیک با صفحه اصلی شما فاصله دارد، یعنی به راحتی قابل دسترسی است.
- نقشه سایت، کار خزنده های موتورهای جستجو را راحت می کند زیرا لینکهای HTML نقشهی راهی برای موتورهای جستجو برای کاوش در وب میباشد.
- اگر نقشه سایت HTML بهینه شده باشد به عنوان یک صفحه معتبر در وب سایت شما عمل می کند که حاوی لینکهایی به سایر صفحات سایت شما است.
همانطور که میدانید نقشه سایت XML در درجه اول برای موتورهای جستجو طراحی شده است. که شامل تمام لینکهای یک سایت است، مانند URL اصلی و همچنین شامل تمام URL های دیگر با داده های متا آنها است. همچنین نقشه سایت نشان می دهد که یک URL در به روز رسانیها، ارتباط آن با سایت و غیره چقدر اهمیت دارد.
چرا نقشه سایت XML مورد نیاز است؟
نقشه سایت XML در صورتی مفید است که:
- یک وب سایت دارای ساختار پیچیده یا تعداد زیادی لینک داخلی باشد
- زمانی که یک وب سایت جدید است یا تعداد لینکهای خارجی کمتری دارد
- زمانی که یک سایت سازگار است و دارای محتوای آرشیو شده است
نکاتی که باید هنگام ایجاد نقشه سایت XML به خاطر بسپارید:
- با یک تگ باز شروع کنید و با یک تگ بسته تگ را ببندید
- فضای نام (استاندارد پروتکل) را در تگ مشخص کنید
- برای هر URL، یک تگ والد XML قرار دهید
- ورودی فرزند برای هر تگ والد قرار دهید
- رمزگذاری UTF-8
مزایای نقشه سایت XML
- نقشه سایت XML به شما این امکان را می دهد تمام URL های سایت خود را ایندکس کنید، از جمله صفحاتی که توسط موتورهای جستجو مورد توجه قرار نمی گرفتند و ایندکس نشدهاند.
- همچنین این امکان را به شما می دهد تا با اضافه کردن یک تگ در نقشه سایت XML خود، مهمترین صفحات، اولویت را مشخص کنید و به موتورهای جستجو بفهمانید که این صفحات مهمتر از سایر صفحات هستند. بنابراین، می توانید از خزنده موتور جستجو بخواهید که اولویت بیشتری به صفحات اولویتدار شما بدهند.
- این به شما امکان می دهد اطلاعات موقتی را به موتورهای جستجو بدهید زیرا می توانید دو تگ اختیاری برای به اشتراک گذاشتن داده های اضافی با موتورهای جستجو، اضافه کنید تا به آنها در خزیدن سایت شما کمک کند. اولین آنها تگ “lastmod” است که نشان می دهد آخرین بار چه زمانی یک صفحه آپدیت کرده یا به روز شده است، دومین تگ “changefreq” است که می گوید هر چند وقت یکبار ممکن است یک صفحه تغییر کند.
متن پنهان در سئو
متن پنهان، محتوای متنی است که موتورهای جستجو قادرند آن را بخوانند، اما بازدیدکنندگان و کاربران نمی توانند ببینند یا بخوانند. که به آن متن نامرئی یا جعلی نیز گفته میشود.
استفاده از چنین متنی می تواند رتبه یک صفحه را بهبود بخشد، اما این تکنیک برخلاف قوانین موتورهای جستجو است و یک تکنیک سئو کلاه سیاه بحساب میآید.
تمامی موتورهای جستجو مانند گوگل، یاهو و … متن پنهان را به عنوان اسپم در نظر میگیرند. موتورهای جستجو به راحتی می توانند وجود این نوع متنها را تشخیص دهند و احتمال اینکه سایت شما را جریمه کنند به طور موقت یا دائم مسدود کنند وجود دارد.
بهتر است که از این روش برای بهبود رتبه ی صفحات خود استفاده نکنید، زیرا این تکنیک سئو کلاه سیاه است و در صورت شناسایی توسط موتورهای جستجو شما جریمه خواهید شد.
اما در این بخش چند روش برای ایجاد متن پنهان را به شما یاد خواهیم داد:
- رنگ محتوا و بکگراند یکی باشد، برای مثال متن با رنگ سفید و بکگراند سفید رنگ. بدین صورت متن شما قابل تشخیص نخواهد بود.
- CSS نیز در این زمینه میتواند به شما کمک کند، به عنوان مثال، با استفاده از ویژگی هایی مانند display: none، visibility: hidden، height: 0، width: 0 و غیره میتوانید متن خود را پنهان کنید.
با این حال برخی از سئوکاران این روش را توصیه میکنند و دلایل زیر را برای توجیه کار خود دارند.
دلایل موجه برخی سئوکاران برای پنهان کردن محتوا:
میگویند که، اگرچه سئوی کلاه سیاه است، اما دلایل معتبری برای پنهان کردن متن وجود دارد.
- اشتراک محتوای پولی: در وبسایتهایی که اشتراک پولی ارائه میدهند، مجاز به پنهان کردن محتوا توسط گوگل هستید. همچنین از روش cloaking رایگان کلیک اول پشتیبانی می کند، به این معنی که در بازدید اول از گوگل، محتوا را مشاهده خواهید کرد، اما در بازدید دوم از صفحه، محتوا دیگر در دسترس نخواهد بود.
و برای مشاهدهی محتوا مجبور به ورود و پرداخت اشتراک خواهید بود. در واقع این کار برای این است که یک پیش نمایش از آنچه که اشتراک پولی یک ناشر ارائه می دهد به شما نمایش داده خواهد شد.
- عناصر طراحی شده برای موبایل و دسکتاپ: یک وب سایت واکنش گرا را می توان بر اساس اندازه یک صفحه تغییر و تنظیم کرد. زمانی که عرض یک صفحه تغییر پیدا کند، برخی از عناصر صفحه ممکن است ناپدید شوند و دیده نشوند، و برخی ممکن است ظاهر شوند. اما همانطور که می دانید آنها در کد شما وجود دارند و به طور موقت پنهان میشوند. این برای اهداف خاصی استفاده میشود، و گوگل از این قالبهای viewport آگاه است. اگر از آن برای تجربه کاربری مناسب موبایل و دسکتاپ استفاده کنید، گوگل سایت شما را جریمه نخواهد کرد.
- Graceful Degradation: زمانی که توسعه دهندگان می خواهند از تجربه کاربری بهینه با مرورگرهای وب پیشرفته و قدیمی اطمینان حاصل کنند. برای مثال: اگر مرورگر، از تصاویر، جاوا اسکریپت یا CSS پشتیبانی نمی کند، محتوا همچنان به درستی رندر خواهد شد. با این حال، برای فعال کردن این ویژگی، ممکن است نیاز باشد که محتوای مرورگرهای وب قدیمی در مرورگرهای وب جدید پنهان شود.
هاست وب
میزبانی وب به خدماتی گفته میشود که هاستینگ وب به وبسایتها ارائه میدهد تا اطلاعات آن سایت را در اینترنت در دسترس کاربران قرار دهد. فضایی در سرور خود به شما اختصاص می دهد که محتوا و اطلاعات وب سایت خود را در اینترنت انتشار دهید. بدون هاستینگ وب، وب سایت شما توسط کاربران قابل مشاهده نخواهد بود، به همین دلیل است که پس از ایجاد سایت، به یک سرویس میزبانی وب نیاز دارید.
هاست، وب سایت یا صفحات وبسایت شما را در کامپیوترهایی با قدرت بسیار بالا ذخیره می کند که به نام سرور شناخته می شوند. هنگامی که کاربران اینترنت می خواهند وب سایت شما را مشاهده کنند، تنها کاری که باید انجام دهند این است که آدرس وب سایت یا دامنه شما را در مرورگر تایپ کنند. سپس کامپیوتر آنها به سرور شما متصل می شود و صفحات وب شما از طریق مرورگر به آنها نمایش داده می شود.
بدین ترتیب، سرور و هاست یک عامل بسیار مهم برای بهینه سازی در صفحه است به همین دلیل باید در انتخاب شرکت میزبانی وب بسیار دقت داشته باشید. شاید یک شرکت هاست بطور مستقیم بر رتبه سایت شما تاثیری نداشته باشد، اما اگر میزبانی هاست شما خوب نباشد ممکن است به سئو سایت شما آسیب برساند.
شما باید یک دامنه برای میزبانی داشته باشید. اگر دامنه ندارید، از شرکت های هاستینگ میتوانید آن را خریداری نمایید.
یک ارائه دهنده هاستینگ مزایای زیر را دارد:
- اکانتهای ایمیل: ارائهدهنده میزبانی بطور اختصاصی حساب ایمیل به شما ارائه میدهد که به شما امکان میدهد حسابهای ایمیل با نام دامنهی خود ایجاد کنید، به عنوان مثال:
yourname@Seotolu.com
- دسترسی FTP: به شما امکان می دهد فایل های خود را از کامپیوتر خود به سرور وب خود آپلود کنید. وبسایتی که با استفاده از فایلهای HTML ایجاد میشود، صاحب وبسایت میتواند فایلها را از کامپیوتر شما به سرور وب از طریق FTP منتقل کند، که به وبسایت شما امکان دسترسی از طریق اینترنت را میدهد.
- پشتیبانی وردپرس: وردپرس یک CMS برای ایجاد وب سایت است. بیش از 25 درصد از وب سایت های موجود در فضای اینترنت را شامل میشود. ارائه دهنده هاست قبل از خرید هاست به شما میگوید که آیا برنامه های آنها با وردپرس سازگار است یا خیر. با این حال، هاست وردپرس شامل PHP نسخه 7 یا بالاتر است. MySQL نسخه 5، 6 یا بیشتر است.
چگونه هاست می تواند بر سئوی شما تأثیر بگذارد؟
سئو مجموعه ای از فعالیت ها یا عواملی است که به وب سایت شما کمک می کند تا در معرض دید موتورهای جستجو قرار بگیرد. برخی از این فعالیت ها یا فاکتورها مستقیماً تحت تاثیر هاست وبسایت شما قرار می گیرند، به عنوان مثال، سرعت، Uptime، امنیت، و غیره.
سرعت وب سایت
یکی از فاکتورهای مهم سئو سرعت لود وبسایت است که بر سئو صفحه شما تأثیر می گذارد. اگر سایت شما سریع بارگذاری شود، کاربران بیشتر رضایت خواهند داشت و تبدیل ها نیز بیشتر خواهد شد. یک هاست با منابع کافی و زیرساخت و سخت افزار دیتاسنتر خوب می تواند به بهبود سرعت سایت شما کمک کند. البته کدهای سایت شما نیز باید به خوبی نوشته شده باشند، یعنی کدهای بهینه شده باید داشته باشید، همچنین تصاویر بهینه نشدهی سایت شما نیز می تواند بارگذاری صفحهی شما را کند کند.
در دسترس بودن وب سایت
این یکی دیگر از عواملی است که بر روی سئو صفحه تأثیر می گذارد زیرا موتورهای جستجو کاربران را به سایت های غیرقابل دسترس هدایت نمیکنند. موتورهای جستجو چنین سایت هایی را به طور موقت یا دائم از ایندکس خود حذف میکند.
این وظیفه یک ارائه دهنده میزبانی وب است که مطمئن شود وب سایت شما همیشه در دسترس است. در غیر این صورت، می تواند به اعتبار سایت شما آسیب برساند. جدا از این، شما موظف هستید دامنه و هاست خود را به طور مرتب تمدید کنید زیرا یکی از دلایل در دسترس نبودن سایت نیز همین است.
خرابی سرور
خرابی سرور بر وب سایت تأثیر می گذارد. اگر سرور شما خراب باشد نشان میدهد که شرکت ارائه دهندهی هاست شما مورد اعتماد نیست. این نه تنها بر عملکرد یک وب سایت تأثیر می گذارد بلکه بر SERP و سئو آن نیز تاثیر خواهد داشت و افت خواهد کرد.
برای مثال، هنگامی که یک سایت از کار افتاده است، زمانی که گوگل یک درخواست کاربر را دریافت میکند سایتی را که سرور آن خراب است را در SERP ها نشان نخواهد داد. در نتیجه، رتبه وب سایت را کاهش می دهد و نرخ پرش را افزایش می دهد که بر اعتبار وب سایت تأثیر می گذارد. بنابراین، برای باید بهترین هاست را برای وب سایت خود انتخاب کنید و در انتخاب خود بسیار دقت نمایید.
امنیت وب سایت
شما باید تمام اقدامات لازم را برای ایمن سازی سایت خود انجام دهید و ارائه دهنده هاست نیز باید همین کار را انجام دهد.
یک سایت محافظت نشده مستعد هک شدن و آلوده شدن به بدافزارها است، و اگر چنین اتفاقی بیفتد، ممکن است به لیست سیاه اضافه شود و یا از ایندکسها حذف شود. یکی از راه های مهم برای ایجاد اعتماد در سایت، گواهی SSL (secure sockets layer) است. تبادل اطلاعاتی که بین سرور شما و مرورگر کاربر رخ می دهد را رمزگذاری می کند. بنابراین، اگر میخواهید برای سایت خود HTTP دریافت کنید، میتوانید گواهینامه SSL را از سایتهایی مانند SSLs.com خریداری کنید یا از میزبان وبسایت خود درخواست کنید که آن را برای شما فعال کند، زیرا اکثر شرکتهای میزبان گواهینامه SSL رایگان ارائه میدهند
دانش سئو
ارائه دهنده هاست باید از سئو و قوانین اساسی آن آگاه باشد تا بتواند کارهایی را که برای سئو خوب نیست شناسایی کند و آنها را انجام ندهد.
بکآپ گیری
برخی مواقع ممکن است شرایط غیرقابل پیش بینی برای سایت شما اتفاق بیفتد، مانند یک حمله مخرب یا یک اتفاق دیگری برای سایت شما بیفتد که ممکن است تمامی اطلاعات سایت شما را پاک کند. اگر این اتفاق بیفتد یک وب سایت و بیزنسی که تا این مرحله رساندهاید نابود خواهد شد. بنابراین، باید دوباره از صفر شروع کنید که اصلا کار آسانی نیست.
بنابراین، برای محافظت از کسب و کار یا سایت خود، داشتن نسخه پشتیبان یا بکآپ از سایت شما بسیار مهم و حیاتی است. بسیاری از ارائه دهندگان میزبانی، خدمات بکآپ گیری را بطور دائم انجام میدهند و این خدمات را بطور رایگان ارائه میدهند، بنابراین هاست مناسبی را انتخاب کنید که این خدمات را به شما بدهد.
مشکلات هاست اشتراکی
سایت ها یا مشاغل کوچک اغلب برای کاهش هزینه ها هاست اشتراکی استفاده می کنند. اما، ممکن است باعث برخی مشکلات جدی شود. به عنوان مثال، سایت های دیگر روی سرور، ممکن است اسپم یا با کیفیت پایین باشند.
دلیل دیگر این است که گوگل محدودیت هایی برای ایندکس کردن سایت ها دارد و بر اساس آدرس های IP است. به همین دلیل، اگر IP سایتهای به اشتراکگذاشتهشده زمان زیادی را از خزنده گوگل گرفته باشد، ممکن است سایت شما به درستی ایندکس نشود یا در صفحات نتایج موتور جستجو بهروزرسانی نشود.
فایل ربات تکست
وظیفه ی متا تگ ربات دادن دستورالعمل به رباتها و خزندههای وبسایت استفاده می شود. این تگ باید در تمامی صفحات در بخش Head یک فایل HTML قرار داده شود. این تگ، در سال 1996 در کارگاه W3C پیشنهاد شد و استفاده از آن در دسامبر 1999 در ضمیمه B HTML 4.01 شرح داده شد.
متا تگ Robots نقش مهمی در بهینه سازی صفحه ایفا می کند زیرا متا تگ روبات است که به موتورهای جستجو می گوید که چگونه با محتوای یک صفحه رفتار کنند.
چرا متا تگ های روبات برای سئو مهم هستند؟
معمولا از این تگ ها برای جلوگیری از نمایش صفحات، در نتایج موتور جستجو استفاده می شود، اگرچه کاربردهای دیگری نیز دارد و برای اهداف دیگری نیز مورد استفاده قرار میگیرد.
اگر شما صفحات و محتوایی دارید که برای بهبود سئوی سایت خودتان نمیخواهید این صفحات و محتواها ایندکس شوند این متا تگ به شما کمک خواهد کرد تا به سادگی این کار را انجام دهید، برای مثال:
- صفحات با محتوای ضعیف و اطلاعات کم یا بدون اطلاعات برای کاربران
- صفحات مدیریت و صفحات تشکر
- صفحات لندینگ PPC
- صفحات مربوط به راه اندازی محصول، ایونتهای آینده و تبلیغات و غیره.
- اگر از تگهای کنونیکال برای صفحات تکراری خود استفاده نمیکنید که ایندکس نشوند برای صفحات تکراری نیز میتوانید از robot کمک بگیرید و لینکی که نمیخواهید ایندکس شود را در آن قرار دهید.
تگ Robots دارای ساختار بسیار داده ای میباشد و بدین شکل نوشته میشود:
<meta name=”robots” content=”instructions to be followed”>
همانطور که میبینید، یک متا تگ ربات از دو ویژگی تشکیل شده است: نام و محتوا. شما باید مقادیری را برای هر یک از این ویژگی ها مشخص کنید.
همچنین، شما می توانید مقادیر مختلفی را در بخش کانتنت قرار دهید همانطور که میبینید ما ” instructions to be followed” را نوشته ایم. اما شما میتوانید مقادیر مختلفی مانند: index، noindex، follow، nofollow، all یا none-thing در این بخش قرار دهید.
پیاده سازی و معنی متا تگ های Robot:
<META NAME=”ROBOTS” CONTENT=”NOINDEX, NOFOLLOW”>
این تگ به ربات ها میگوید که “صفحه را ایندکس نکنید و لینکهای موجود در صفحه را نوفالو در نظر بگیرید” این به عنوان یک آموزش به اسپایدرهای وب استفاده می شود که صفحه را ایندکس نکند و لینکهای صفحات دیگر نوفالو کنند” بنابراین صفحه شما از سرچ ایندکس حذف می شود و بقیه صفحهی شما را خزندهها بررسی نمیکنند. این تگ بیشتر زمانی استفاده می شود که یک سایت در حالت پیشرفت باشد، و دولوپرها نمی خواهند که خزنده ها صفحه را ایندکس کنند.
<META NAME=”ROBOTS” CONTENT=”INDEX, NOFOLLOW”>
این تگ می گوید: “صفحه را ایندکس کنید اما لینکهای موجود در صفحه را نوفالو کنید.” به خزندهها دستور می دهد تا صفحهات داده شد را ایندکس کند و لینکهای صفحات دیگر را نوفالو کند. بنابراین، صفحه شما ایندکس خواهد شد. اما مسیر پیمایش لینک به صفحات دیگر ایجاد نخواهد شد.
<META NAME=”ROBOTS” CONTENT=”NOINDEX, FOLLOW”>
این تگ می گوید: “صفحه را خزندهها ایندکس نکنند اما لینکهای موجود در صفحه را فالو کنند” بنابراین، رباتها صفحه داده شده را ایندکس نمی کنند، بلکه لینکهای صفحات دیگر را فالو میکنند، یعنی صفحه شما در ایندکس سرچ قرار نمی گیرد. اما پیمایش یک مسیر لینک به صفحات دیگر ایجاد خواهد شد.
<META NAME=”ROBOTS” CONTENT=”INDEX, FOLLOW”>
این تگ می گوید: “صفحه را ایندکس کنید و لینکهای موجود در صفحه را نیز فالو کنید” بنابراین، خزنده ها صفحه داده شده را ایندکس می کنند و همچنین لینکهای صفحات دیگر را نیز فالو در نظر میگیرند، یعنی صفحه شما در سرچ ایندکس قرار می گیرد. و یک مسیر لینک به صفحات دیگر نیز ایجاد خواهد شد.
ریدایرکت 301
ریدایرکت 301 یک کد وضعیت HTTP از یک ریدایرکت صفحه است. این یک تابع وب سرور است که ریدایرکت کامل یا دائمی یک صفحه را انجام میدهد. در واقع به کاربران و موتورهای جستجو می گوید که صفحه اصلی دیگر در دسترس نیست و تمام اطلاعات به صفحه جدید منتقل داده شده است.
ریدایرکت 301 به وب سایت کمک می کند تا کاربران و موتورهای جستجوی خود را از URL قدیمی یا اصلی خود به آخرین نسخه از آن صفحه هدایت کنند. بنابراین، این فرآیندی است که یک URL را به یک URL دیگر منتقل می کند.
ریدایرکتها 301 را می توان در شرایط زیر استفاده کرد:
- زمانی که سایت خود را به یک دامنه جدید منتقل کرده اید و می خواهید این انتقال را تا حد امکان راحتتر انجام دهید.
- زمانی که میخواهید سایت شما از طریق URL های مختلف قابل دسترسی باشد، برای مثال؛ کاربر می تواند با آدرسهای مختلفی مانند http://example.com/home، http://home.example.com یا example.com به صفحه اصلی شما دسترسی پیدا کنند. در این صورت، می توانید یکی از URL های خود را به عنوان دامنه اصلی یا ترجیحی (کنونیکال) در نظر بگیرید و انتخاب کنید. و از ریدایرکت 301 برای ارسال ترافیک از سایر URL ها به URL اصلی خود استفاده کنید.
- هنگامی که دو وب سایت با هم ادغام می شوند و لینکهای URL های قدیمی لازم است به صفحات جدید ریدایرکت و هدایت شوند.
نحوه انجام ریدایرکت 301: شما می توانید ریدایرکت 301 را به روش های مختلفی انجام دهید، با این حال، رایج ترین روش از طریق فایل htaccess. سایت شما است.
ارور 404
خطای 404 رایج ترین خطای HTTP است که کاربران اغلب هنگامی که در حال وبگردی هستند با آن مواجه می شوند. این پاسخ یک کد استاندارد HTTP است که نشان می دهد مشتری میخواهد با سرور ارتباط برقرار کند اما سرور قادر به یافتن صفحه درخواست شده نیست. بدین ترتیب، این به این معنی است که صفحه وبی که می خواهید به آن دسترسی پیدا کنید در سرور وجود ندارد و یافت نمیشود.
سئوی خطای 404
خطای 404 معمولاً به دلیل وجود لینک اشتباه در سایت شما یا حذف آن صفحه ایجاد می شود. معمولاً زمانی اتفاق می افتد که ریدایرکت به URL جدید انجام نشده باشد. اگر صفحهی ارور 404 را ایجاد نکنید، می تواند بر سئوی سایت شما تأثیر بگذارد.
داشتن صفحه ارور 404 الزامی است به این دلیل که این یک مشکل رایج است. برای ایجاد یک صفحه 404، باید تمام درخواست های نامربوط را به صفحهی ارور 404 هدایت کنید.
شما می توانید چند کار برای بهبود تجربه کاربری صفحهی 404 خود انجام دهید، مانند:
- صفحه ی خود را طوری طراحی کنید که اصلا معلوم نشود این صفحهی خطای 404 است، زیرا این یک اصطلاح فنی است که ممکن است اکثر مردم آن را درک نکنند.
- به جای آن از یک پیام ساده مانند “متاسفم، صفحه مورد نظر شما در دسترس نیست” استفاده کنید یا در صورت امکان برای صنعت خود، این پیام را خنده دار کنید.
- طرح قالب یا مسیریابی سایت پیام 404 شما باید مانند وب سایت شما باشد.
- در این صفحه میتوانید اطلاعات تماس خود را بنویسید، و یا می توانید یک فرم تماس اضافه کنید.
- لینکهای داخلی صفحات پرطرفدار خود را اضافه کنید، مانند صفحه اصلی و صفحات محصول/خدمات یا لیستی مانند نقشه سایت.
- همچنین می توانید لینکهایی آخرین مقالات یا پست های محبوب خود را اضافه کنید.
- اگر صفحه ای که خطای 404 دارد، دارای لینکهای مهمی خارجی است یا قبلاً ترافیک بسیار خوبی داشته است میتوانید از ریدایرکت 301 استفاده کنید.
- می توانید به یک URL جدید یا یک صفحه وب مرتبط ریدایرکت کنید. صفحه اصلی تنها گزینه برای نمایش نیست، به عبارت دیگر ضرورتی ندارد که حتما به صفحهی اصلی ریدایرکت کنید، بلکه به آن صفحهای ریدایرکت کنید که کاربران بیشتر میپسندند.