زمان لود صفحه سایت، تأثیر زیادی بر سایت شما دارد. اگر سایت شما سرعت لود پایینی داشته باشد، نرخ پرش شما را افزایش خواهد داد، در نتیجه نرخ تبدیل نیز کاهش پیدا میکند، و باعث نارضایتی کاربران و تجربه ی کاربری بدی میشود.
علاوه بر این، گوگل سرعت صفحه را به عنوان یک فاکتور در رتبه بندی سئو استفاده می کند، امکان دارد یک سایت کند و با سرعت لود پایین تمام زحمات بازاریابی شما را به هدر دهد و به سایتتان آسیب برساند.
به همین دلیل است که وقت گذاشتن برای افزایش سرعت سایت وردپرس یکی از بهترین سرمایه گذاری هایی است که می توانید انجام دهید.
در واقع کمی وقت باید بگذارید و تلاش کنید تا بتوانید این کار را انجام دهید.
با انجام اینکار نرخ بازگشت سرمایه ی شما یا همان ROI بیشتر خواهد شد و وب سایتتان به سود خواهد رسید.
در این مقاله، ما قصد داریم تا یک راهنمای جامع و کامل را برای افزایش سرعت وب سایت وردپرس را به شما عزیزان ارائه دهیم تا بتوانید به راحتی خودتان سرعت سایتتان را افزایش دهید.
ما جدیدترین روش های افزایش سرعت سایت را در این بخش به شما آموزش خواهیم داد تا بتوانید بهترین نتیجه را بگیرید و بطور چشم گیری سرعت سایتتان را بهبود بخشید.
زمان لود یا بارگذاری چیست؟
وقتی که صحبت از زمان بارگذاری یک وب سایت وردپرس است، اغلب آن را به عنوان یک عدد در نظر میگیرند. به عنوان مثال اگر ابزار تست سرعت صفحه، به شما بگوید که وب سایت شما در 2 ثانیه بارگیری می شود، هر کاربری که به سایت شما مراجعه میکند 2 ثانیه باید منتظر بماند تا بطور کامل بتواند سایت شما را مشاهده کند.
اما یک مشکل بزرگ در این مورد وجود دارد: در واقع در دنیای واقعی اصلاً بدین شکل نیست.
در دنیای واقعی، افراد قصد آن را دارند که از سایتتان بازدید کنند:
- و امکان دارد که از دستگاههای مختلفی استفاده کنند، مانند مکبوک پرو درجه یک یا یک تلفن هوشمند اندرویدی ارزان قیمت.
- احتمال دارد با سرعت های مختلف به اینترنت وصل شده باشد، مانند اتصال با وای فای با آنتن دهی قوی یا با اینترنت همراه 4G.
- امکان دارد از مکان های مختلفی به وب سایت شما مراجعه کرده باشند، مانند: ایران و آن کاربر دیگری از آمریکا
مثلا اگر شخصی از یک تلفن اندرویدی ارزان قیمت با اتصال 4G آهسته استفاده می کند، نسبت به کسی که از مک بوک پرو جدید و اینترنت وای فای پرسرعت استفاده می کند، سایت شما برای او کندتر بارگذاری خواهد شد.
بخشی از آن مربوط به سرعت اینترنت است، اما تفاوت های دیگری نیز وجود دارد. به عنوان مثال تجزیه و تحلیل جاوا اسکریپت سایت شما برای یک گوشی اندرویدی ارزان قیمت نسبت به یک مک بوک پرو پرقدرت بسیار بیشتر طول می کشد.
علاوه بر این تفاوت ها، یک موضوع دیگر نیز وجود دارد که این زمان چگونه برآورد میشود؟ آیا زمانی است که کاربر بتواند صفحه را ببیند مهم است؟ یا وقتی که بارگذاری تمام اسکریپت های ردیابی پس زمینه تمام می شود؟
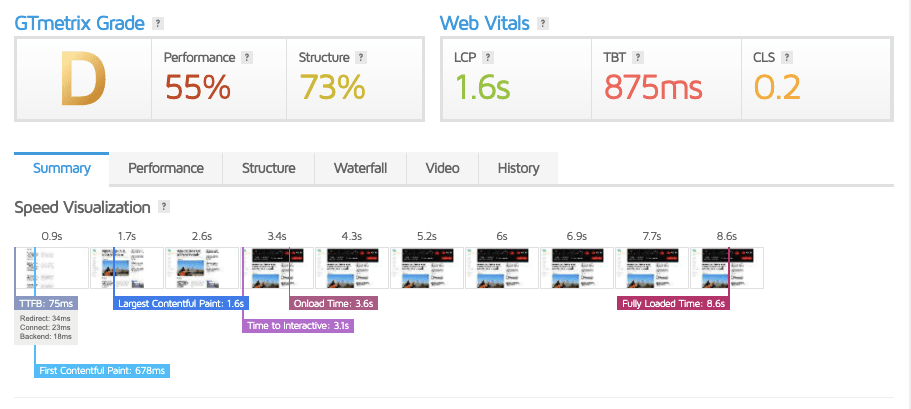
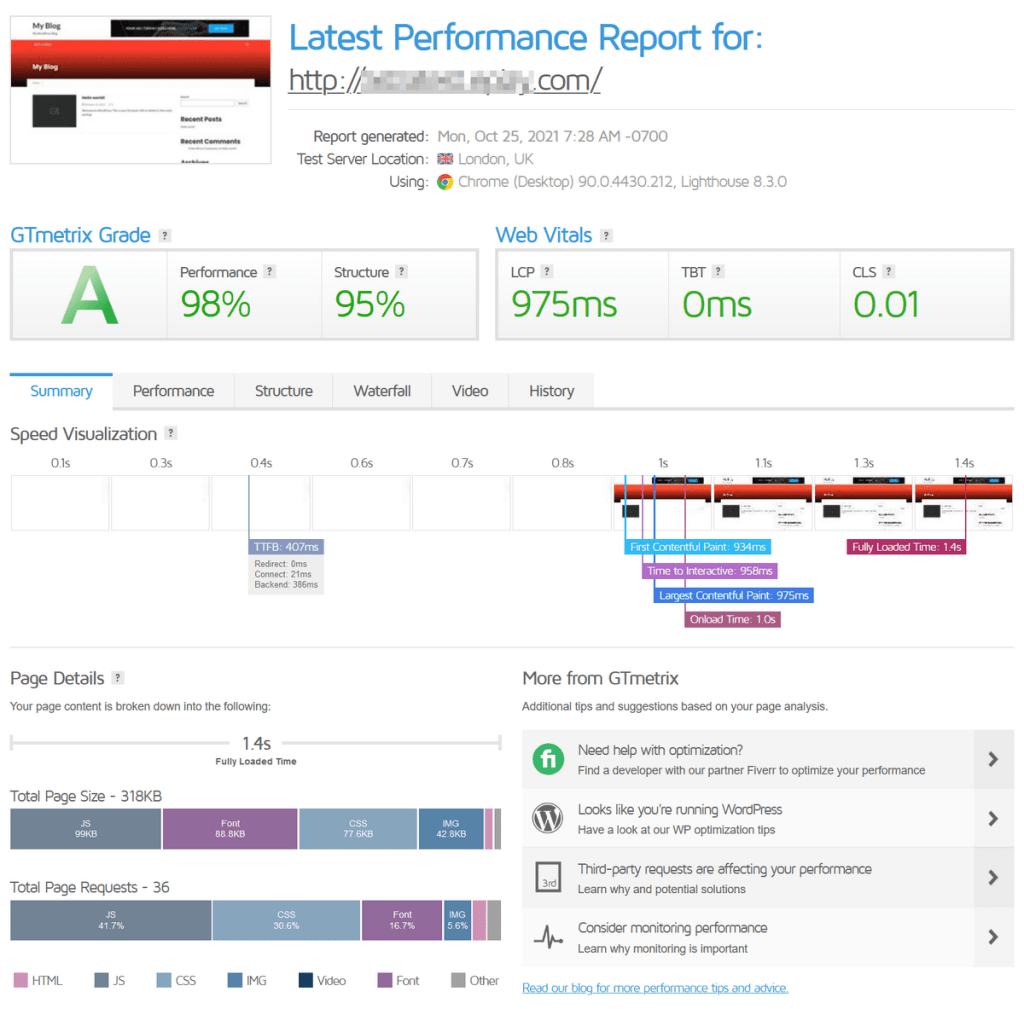
اگر به سایت GTmetrix مراجعه کنید تفاوت این دو موضوعی که در بالا مطرح کردیم را بطور کامل بیان کرده است. و اینکه چه عواملی می توانند بر زمان بارگذاری صفحهای که مشاهده می کنید، تأثیر بگذارند.
زمان سرعت لود سریع به چه معناست؟
ما در این بخش در مورد سریعتر کردن سایت وردپرس مطالبی را بیان خواهیم کرد. اما واقعاً “سریع” بودن به چه معناست؟
یعنی چه زمانی را برای بارگذاری صفحه باید مد نظر قرار دهیم؟
هیچ عدد دقیقی در اینجا وجود ندارد، اما بیشتر کارشناسان میگویند که زمان لود شدن سایت حداکثر 3 ثانیه باید باشد:
- گوگل توصیه میکند که سرعت لود سایت در گوشی کمتر از 3 ثانیه باشد.
- Pingdom میگوید که “به محض اینکه زمان بارگذاری صفحه از 3 ثانیه بیشتر شود، نرخ پرش افزایش می یابد”.
- وب سایت معتبر io بر این باور است که با افزایش زمان بارگذاری صفحه، به همان نسبت افزایش ثابتی در نرخ پرش و کاهش صفحات در هر بازدید رخ میدهد.
البته اگر زیر 2 ثانیه بهتر است.
به خاطر داشته باشید، شما هدفتان این است که سایت شما در کمتر از 3 ثانیه در حالت عادی لود شود، نه فقط در یک ابزار آزمایشی تمیز و بدون مشکل!!
چگونه سرعت سایت وردپرس خود را بطور دقیق اندازه گیری کنیم؟
برای بهینه کردن سرعت سایت شما ابتدا باید زمان لود صفحهی فعلی سایت خود را بدانید.
برای انجام این کار، ما به شما ابزار GTmetrix یا Google Pagespeed را توصیه می کنیم. هر دو ابزار کاربردی و قوی هستند.
اول از همه تنها کاری که انجام میدهید این است که به وب سایت GTmetrix مراجعه کنید و URL سایت خود را وارد کنید سپس، این ابزار جزئیاتی را در مورد مدت زمان بارگذاری صفحه به شما ارائه خواهد داد.

خیلی روی نمراتی که برخی ابزارها به سایت شما می دهند اهمیت ندهید. البته که این امتیازها می توانند برای تشخیص مشکلات مفید باشند، اما تنها چیزی که واقعاً مهم است زمان بارگذاری واقعی صفحه سایت شما است.
آنالیز Waterfall از درخواست های HTTP را انجام دهید
اگر این مرحله برای شما طاقت فرسا است، لازم نیست این کار را انجام دهید. اما دقت داشته باشید که بدون تحلیل جزئیات تکنیکال، یک سایت 100٪ بهینه نخواهید داشت، اما می توانید یک سایت 90٪ بهینه شده داشته باشید که این نیز خیلی خوب میباشد.
اگر قصد دارید که خودتان این کار را انجام دهید(بهینه سازی سرعت سایت)، به شما توصیه میکنیم که تحلیل کوچکی از اتفاقاتی که در هنگام بارگیری صفحه شما میافتد را انجام دهید. یعنی استفاده از آنالیز آبشار یا همان waterfall.
آنالیز waterfall هر درخواست HTTP را در صفحه نشان می دهد.
زمانی که شخصی از وب سایت شما بازدید می کند، مرورگر او باید تمام منابعی را که برای بارگذاری آن صفحه نیاز دارد درخواست کند.
برای مثال:
- هر تصویر منحصر به فرد یک درخواست HTTP است.
- هر فایل CSS یک درخواست HTTP است.
- هر اسکریپت یک درخواست HTTP است (از جمله اسکریپت های خارجی، مانند فونت های گوگل یا آنالیتیکس).
هر درخواست مدت زمان متفاوتی را می طلبد. به عنوان مثال، یک درخواست HTTP برای یک تصویر ممکن است 500 میلی ثانیه طول بکشد، در حالی که بارگذاری یک اسکریپت کوچک ممکن است 50 میلی ثانیه طول بکشد.
علاوه بر این، این درخواست ها به ترتیب دیگری بارگیری می شوند. مرورگری که کاربر استفاده میکند، کد سایت شما را از بالا به پایین می خواند و در صورتی که به تصویر یا اسکریپتی برخورد کرد، آن را درخواست می کند.
انجام تجزیه و تحلیل waterfall به شما می گوید:
- یک صفحه به چند درخواست HTTP نیاز دارد.
- این درخواست های HTTP به چه ترتیبی انجام می شود.
- هر درخواست HTTP چقدر طول می کشد تا بارگذاری شود.
نحوه ی استفاده از آنالیز waterfall
برای اجرای تجزیه و تحلیل آبشار،ابتدا ابزار GTmetrix را توصیه می کنیم زیرا رابط بسیار خوبی دارد.
وارد صفحه ای شوید که می خواهید در GTmetrix آنالیز کنید. سپس، هنگام بارگیری نتایج، روی تب Waterfall کلیک کنید.
سوال بعدی که امکان دارد برای شما پیش بیاید این است که، چگونه از آنالیز آبشار استفاده کنیم؟
اما در اینجا نسخه ی فشرده ای وجود دارد.
اول از همه، هر ردیف در جدول یک درخواست منحصر به فرد را به شما نشان میدهد.

برای اینکه ببینید آن درخواست از کجا می آید، باید ماوس را روی ستون URL نگه دارید.
سپس باید URL را بخوانید، که معمولاً مشخص است که درخواست ها از کجا آمده است. به عنوان مثال،
” wp-content/plugins/elementor/”
در مرحله بعد، باید به ستون Timeline نگاه کنید تا ببینید هر درخواست چقدر طول می کشد تا بارگذاری شود.
به درخواست هایی که بیشترین زمان بارگذاری را دارند توجه بیشتری داشته باشید زیرا این درخواست ها بیشترین تأثیر را بر زمان بارگذاری صفحه دارند. به همین دلیل است که بهینه سازی تصاویر شما بسیار مهم است!
بعد از آنکه برای بررسی همه درخواستها وقت گذاشتید، باید بدانید که چه عواملی سایت شما را کند کرده است و مشکل از کجاست!
حال زمان آن شده که این مشکلات را برطرف کنیم.
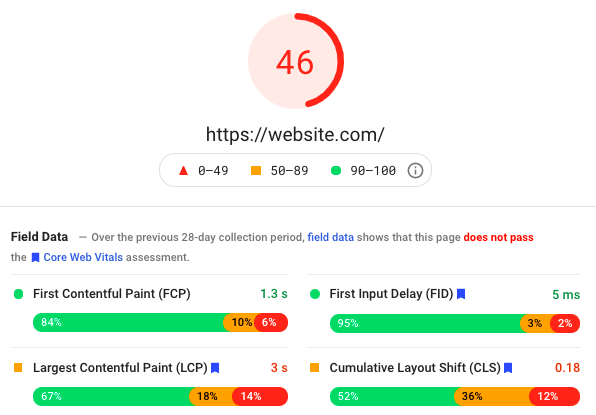
اما ابتدا، بیایید از Google PageSpeed Insights استفاده کنیم. ابتدا آدرس وب سایت خود را تایپ کرده و اینتر را فشار دهید. چند ثانیه صبر کنید تا اسکن کامل انجام شود.
وقتی اسکن کامل شد، نتایج را خواهید دید. ما تصویر یک وب سایت کند را در زیر برای شما قرار دادیم!

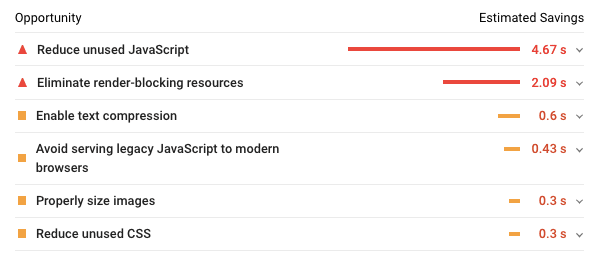
اگر به پایین اسکرول کنید، نتایج دقیقتری را به همراه چند پیشنهاد برای بهبود هر معیار مشاهده خواهید کرد.

افزایش سرعت وردپرس
اکنون که می دانیم چگونه سرعت وب سایت خود را اندازه گیری کنیم، بیایید برویم سر اصل مطلب و روش ها را بررسی کنیم، در اینجا بهترین راه ها برای افزایش سرعت وب سایت وردپرس را به شما آموزش داده ایم.
-
یک قالب سبک وردپرس را برای سایت خود انتخاب کنید
تمام مراحل در این آموزش به شما کمک می کند تا سرعت وردپرس را افزایش دهید. اما قبل از اجرای آنها، مهم است که وب سایت شما پایهی درستی داشته باشد.
در یک وب سایت وردپرسی، پایه و اساس قالب آن است. قالب شما نقش بسیار مهمی در زمان بارگذاری صفحه سایت شما خواهد داشت، بنابراین مهم است که یک قالب با سرعت لود خوب انتخاب کنید تا بتوانید به نتیجه ی دلخواه خود برسید.
در این بخش چند قالب با سرعت لود بالا به شما معرفی خواهیم کرد.
اولین قالب، قالب آسترا است که حجم فایل آن کمتر از 50 کیلوبایت است و هیچ وابستگی به جی کوئری ندارد، به عبارتی سرعت لود سایت شما را پایین نخواهد آورد. در واقع تفاوت آن قابل توجه می باشد.
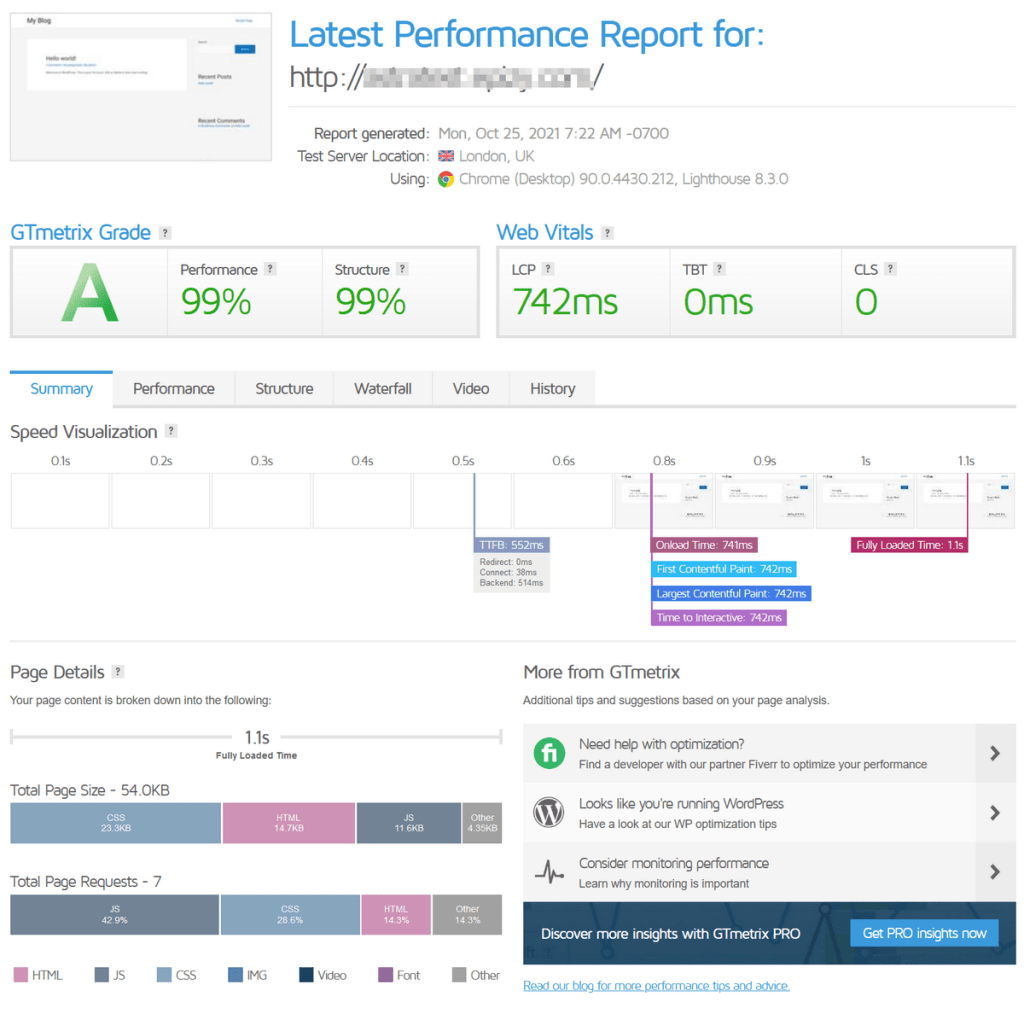
برای نمونه، ما در اینجا، زمان لود صفحه برای یک صفحهی وبلاگ خالی در قالب آسترا در مقابل یک صفحهی خالی از قالب نیوزمگ را آورده ایم تا مقایسه ای کنیم.
آسترا:

نیوزمگ:

همانطور که مشاهده کردید، آسترا سرعت لود بالاتری دارد ، بیایید چند معیار را با هم مقایسه کنیم:
- زمان بارگذاری کامل: Astra: 1.1s، NewsMag: 1.4s
- حجم صفحه: Astra: 54KB، NewsMag: 318KB
- درخواست ها: آسترا 7 درخواست، نیوزمگ 36 درخواست
همانطور که می بینید، آسترا از هر نظر بهتر است.
-
از هاست وردپرس استفاده کنید
تمام مراحل دیگر در این لیست می تواند به شما کمک کند تا سایت وردپرس سریع تری داشته باشید، اما هاست شما یکی از مهم ترین عوامل برای بارگذاری سریع وب سایت شما است.
اگر هاست شما کند است، هر گونه بهینه سازی هم روی سایت خود انجام دهید سرعت لودتان بهبود پیدا نخواهد کرد. پس مهم است که هاست تان قوی باشد.
اگر بودجهی زیادی ندارید، احتمالاً به دنبال هاست اشتراکی هستید. با هاست اشتراکی، منابع سرور خود را با حساب های دیگری به اشتراک می گذارید.
اگر تمایل دارید که هزینه ی بیشتری بدهید، می توانید منابع اختصاصی را نیز به شکل یک سرور خصوصی مجازی VPS یا یک سرور اختصاصی دریافت کنید. در این صورت، منابع سرور شما 100٪ فقط به سایت شما اختصاص داده خواهد شد.
برای اکثر کاربران وردپرس، به خصوص سایت های کوچکتر، پیشنهاد می کنیم که با هاست اشتراکی با کیفیت بالا شروع کنند. زیرا بعد از رشد سایت خود می توانید هاست خود را ارتقا دهید.
وقتی صحبت از عملکرد به میان می آید، در هاست وردپرس به دنبال چه چیزی باشید؟
- PHP 7.X+ : نسخههای اخیر PHP امنتر و سریعتر هستند. در بنچمارکهای PHP Kinsta، PHP 7.3 قادر است تقریباً 3 برابر بیشتر از PHP 5.6 درخواستها را در هر ثانیه پردازش کند. علاوه بر این، نسخههای قدیمیتر PHP، دیگر پشتیبانی نمیشوند.
- موقعیت دیتا سنتر مناسب: موقعیت فیزیکی سرورهای سایت شما بر زمان بارگذاری صفحه سایت شما تأثیر می گذارد. شما باید دیتا سنتری را انتخاب کنید که به مخاطبان سایت شما نزدیک باشد. به عنوان مثال، اگر مخاطبان شما در ایران هستند، باید به دنبال هاست هایی باشید که دیتا سنتر آن در ایران یا نزدیک به ایران باشد.
- تخصیص منابع: اگر از هاست اشتراکی مقرون به صرفه استفاده می کنید، درست است که با این کار در هزینه ها صرفه جویی میکنید اما باید مطمئن شوید که هاست شما به دلیل بارگذاری بیش از حد سرورهای مشترک، مشکلی پیش نیاورد.
البته، شما عوامل دیگری را نیز باید در نظر بگیرید، مانند زمان کار، پشتیبانی و ویژگیهای امنیتی هاست. پیشنهاد ما به شما این است که از هاست های وردپرس استفاده کنید، زیرا مدیریت این نوع هاست بسیار راحت است.
-
تصاویر خود را بهینه کنید
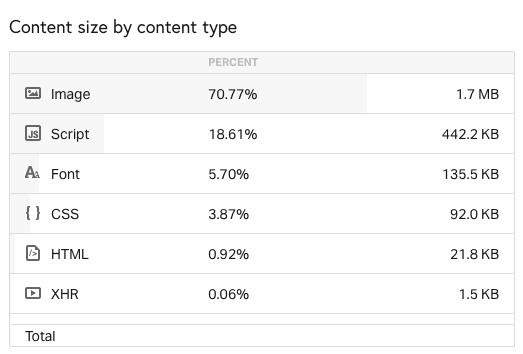
تصاویر، درصد زیادی از حجم صفحه وب سایت را تشکیل می دهند. تصویر زیر تست سرعت Pingdom از وب سایتی است که قالب آسترا دارد.

همانطور که می بینید، بیش از 70 درصد از حجم محتوای سایت را تصاویر تشکیل داده است. این در حالی است که تصاویر فشرده سازی شده اند.
از آنجایی که تصاویر شما احتمالاً بخش بزرگی از حجم صفحه شما را تشکیل می دهند، یافتن راه هایی برای کم کردن حجم آنها بدون اینکه بر کیفیت تصویر اثر بگذارد، در افزایش سرعت سایت وردپرس شما ROI بزرگی را ارائه می دهد.
بسیاری از کاربران وردپرس بدون اینکه به این مسائل فکر کنند، تصاویر را آپلود میکنند، حتی تصاویر پرحجمی مانند 3 مگابایت و 3000 پیکسل. این باعث میشود سایت شما فایلهای پرحجمی که بیش از ظرفیت یک سایت است داشته باشد، که زمان بارگذاری صفحه شما را کاهش میدهد.
دو بخش اصلی برای بهینه سازی تصاویر شما وجود دارد:
ابتدا باید ابعاد تصویر خود را تغییر دهید.
بیشتر قالبهای وردپرس دارای عرض کمتر از 1000 پیکسل هستند. معمولاً تصویری را بارگذاری کنید که عرض آن دو برابر باشد (یا هر اندازه که عرض قالب شما باشد).
اگر تصویری با عرض 3000 پیکسل آپلود کنید، از نظر کیفیت هیچ مزیتی نخواهید داشت زیرا به هر حال آن را کوچک می کند. در واقع با این کار تنها حجم فایل را افزایش میدهید.
برای رفع این مشکل، می توانید به طور خودکار اندازه تصاویر خود را بر اساس موضوع خود به حداکثر ابعاد معین تغییر دهید.
دوم، فشرده سازی تصویر وجود دارد.
فشرده سازی تصویر بدون تغییر ابعاد، سایز فایل تصاویر شما را بیشتر کاهش می دهد. دو نوع فشرده سازی وجود دارد:
- Lossy : کاهش زیادی در اندازه فایل اما همچنین کاهش کمی در کیفیت تصویر.
- Lossless : کاهش نسبتاً کمی در اندازه فایل، اما بدون افت کیفیت تصویر.
اگر عکاس هستید یا طراح، که کیفیت تصویر برای شما در آن بسیار مهم است، احتمالاً می خواهید از فشرده سازی Lossless استفاده کنید. در غیر این صورت، اکثر سایتها تصاویر خود را بصورت Lossy فشرده میکنند، زیرا اکثر کاربران تفاوتی را متوجه نمیشوند.
با یک افزونه فشرده سازی تصویر وردپرس، این کار به راحتی قابل پیاده سازی است. درک نحوه عملکرد فشرده سازی تصویر برای هر سایتی با تصاویر زیاد مهم است، زیرا بدون آن، سایت شما کندتر خواهد بود.
دو افزونه عالی برای بهینه سازی خودکار تصاویر در وردپرس:
برای بهینه سازی خودکار تصاویر خود، توصیه می کنیم از یکی از دو افزونه زیر استفاده کنید:
- Optimole
- ShortPixel Adaptive Images این با افزونه ShortPixel اصلی متفاوت است، اگرچه این نیز افزونه ی خوبی است.
این ابزارها علاوه بر تغییر اندازه و فشرده سازی خودکار تصاویر شما به محض آپلود آنها:
- به صورت پویا تصاویر با اندازه مناسب بر اساس دستگاه بازدیدکننده ارائه می دهند. به عنوان مثال، شخصی که در حال دیدن سایت شما با تلفن هوشمند است، تصویری با وضوح پایینتر نسبت به کسی که در لپتاپ میبیند، دریافت میکند.
- تصاویر خود را از یک شبکه جهانی تحویل محتوا CDN ارائه دهید. این سرعت بارگذاری صفحه شما را افزایش می دهد. Optimole از Amazon CloudFront استفاده می کند، در حالی که ShortPixel زیرساخت هایی را که استفاده می کند منتشر نمی کند.
- لیزی لود تصاویر. این کار باعث میشود وقتی که به پایین اسکرول کردیم بارگذاری انجام شود، در واقع تصاویری که قابل مشاهده نیستند لود نشوند و کاربر زمانی که اسکرول کرد لود صورت میگیرید، در نتیجه سرعت لود اولیه ی سایت نیز افزایش پیدا میکند.
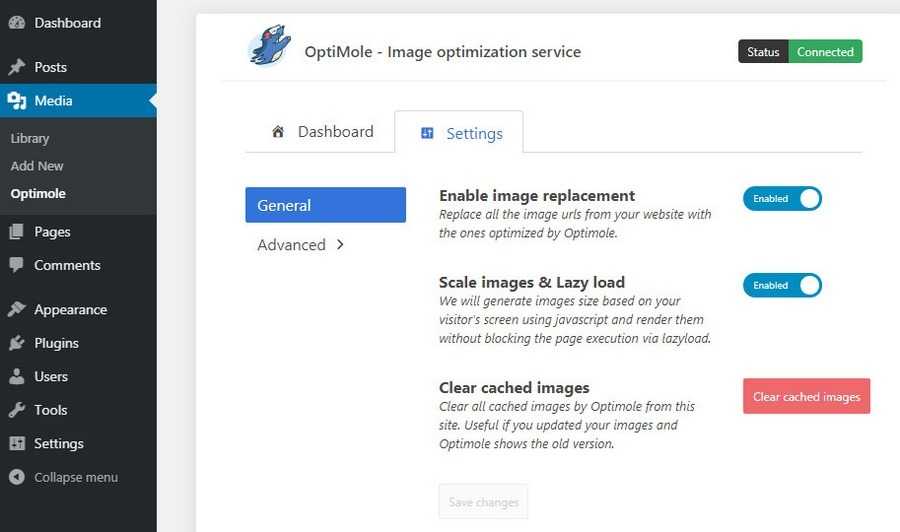
نحوه راه اندازی Optimole:
هر دو افزونه عالی هستند، اما ما قصد داریم از Optimole برای این آموزش استفاده کنیم، زیرا نسخه ی رایگان این افزونه دارای امکانات خوبی می باشد.
نسخهی رایگان Optimole به شما امکان می دهد تصاویر نامحدود را برای 5000 بازدید کننده در ماه بهینه کنید. نکته خوب این است که حتی اگر یک بازدیدکننده چندین صفحه را مشاهده کند، باز هم فقط به عنوان یک بازدید به حساب می آید.
برای شروع:
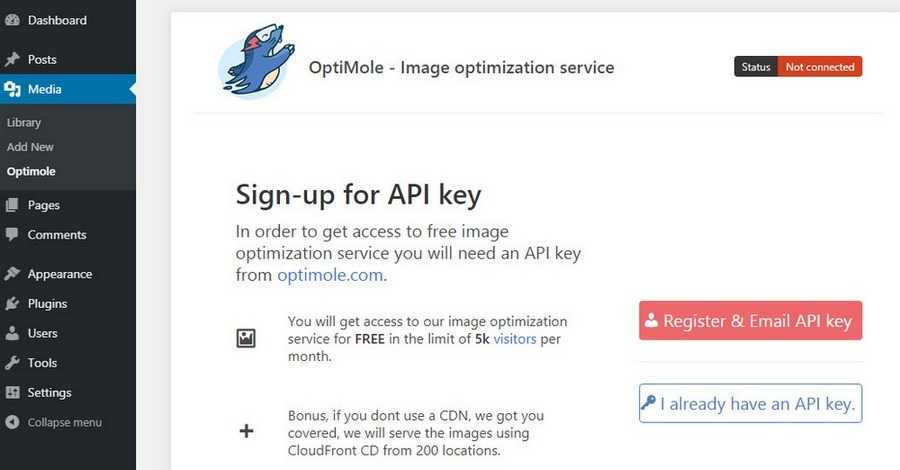
- افزونه رایگان Optimole را نصب و فعال کنید.
- برای ثبت نام، ریجستر با ایمیل یا یک کلید API را کلیک کنید. سپس Optimole با کلید API شما یک ایمیل برای شما ارسال می کند.

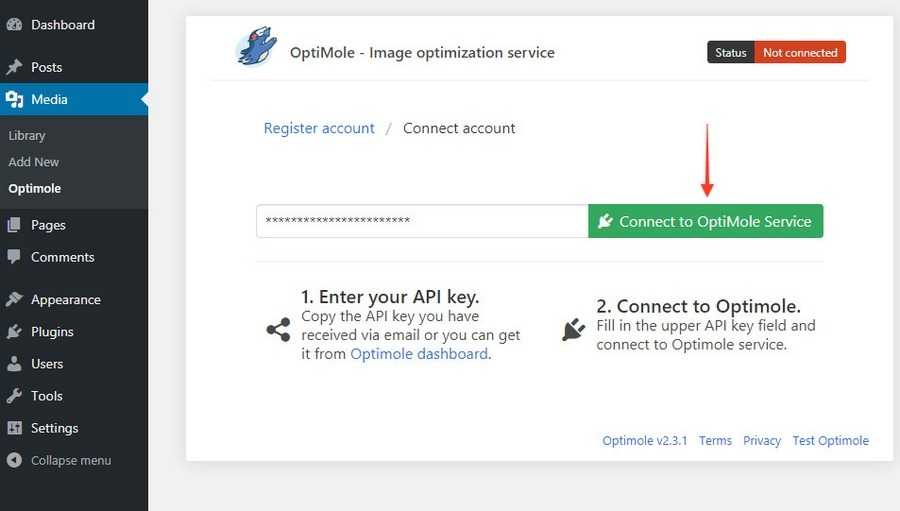
کلید API را از ایمیل کپی کنید و آن را در قسمت API Key در داشبورد وردپرس خود قرار دهید.
- روی Connect to OptiMole Service کلیک کنید

یک پیام موفقیت آمیز بودن ثبت نام برای شما نشان داده میشود که به شما اطلاع می دهد که سایت شما متصل است.
سپس Optimole شروع به بهینه سازی خودکار تصاویر جدید و قدیمی شما و ارائه آنها از طریق CDN داخلی خود می کند.
اگر می خواهید سطح فشرده سازی یا تنظیمات دیگر را تغییر دهید، به تب تنظیمات بروید و سپس روی Advanced کلیک کنید:

و تمام! اکنون تصاویر شما بهینه شده است.
یک پلاگین بهینه سازی صفحه نصب کنید
افزونه بهینه سازی صفحه یکی دیگر از راه های عالی برای افزایش سرعت وب سایت شما است. پلاگین های مختلفی وجود دارد، هم پولی و هم رایگان.
شاید بهترین پلاگین کامل و جامع WP Rocket باشد. می توانید صفحات خود را کش کنید، فایل های JS و CSS را کوچک کنید، فشرده سازی Gzip را فعال کنید، از لیزی لود استفاده کنید و دیگر موارد…
اما، این افزونه رایگان نیست و برای یک سایت 49 دلار در سال هزینه دارد.

بنابراین، اگر می خواهید از یک افزونه رایگان استفاده کنید، W3 Total Cache را پیشنهاد می کنیم. استفاده از آن رایگان است و روی هر نوع هاست وب کار می کند.
برخی از ویژگی های این افزونه عبارتند از:
کش صفحه
W3 Total Cache به طور خودکار صفحات، فیدها، پست ها، صفحات نتایج جستجو و سایر عناصر را در کش ذخیره می کند. این باعث می شود آنها سریعتر بارگذاری شوند. کش کردن بخش بسیار مهمی از هر وب سایت است، بنابراین مهم است که بدانیم چگونه کار می کند.
فایل های JS و CSS را کوچک کنید
این افزونه فایل های جاوا اسکریپت و CSS را کوچک می کند، آنها را کوچکتر می کند و فضای کمتری را در سایت شما اشغال می کند. این امر کل مدت زمان بارگذاری سایت شما را کاهش می دهد.
فشرده سازی Gzip را فعال کنید
Gzip صفحات وب و CSS های شما را فشرده می کند و حجم کل وب سایت شما را بسیار کوچکتر می کند. فعال کردن آن یک روش بسیار استاندارد است.
این تنظیم باید قبلاً در W3 Total Cache فعال شده باشد، اما اگر میخواهید بررسی کنید، در قسمت Performance > General Settings، در قسمت Cache مرورگر قرار دارد.
از Lazy Loading استفاده کنید
بارگذاری تنبل فرآیندی است که در آن تصاویر و محتوا تنها زمانی بارگیری می شوند که بیننده به آن قسمت از صفحه اسکرول کند. بدون بارگذاری تنبل، کل صفحه شما بارگذاری می شود، حتی اگر کاربر تنها پس از خواندن پاراگراف اول، صفحه را ببندد.
به طور پیش فرض، بارگذاری تنبل در نسخه های جدیدتر وردپرس فعال است. با این حال، ممکن است همچنان بخواهید از W3 Total Cache استفاده کنید، بنابراین بیایید ببینیم کجا می توانیم آن را فعال کنیم.
در W3 Total Cache، میتوانید تنظیمات بارگذاری تنبل را با رفتن به Performance > User Experience مدیریت کنید. برای فعال کردن آن، باید یک حساب پریمیوم برای W3 Total Cache داشته باشید.
کوئری استرینگ ها را حذف کنید
کوئری استرینگها درخواستی است که به یک وب سرور برای منبع خاصی که در یک URL لینک داده شده است، ارسال می شود. هرچه یک صفحه وب شامل کوئری های بیشتری باشد، کندتر بارگذاری می شود.
اگر یک «؟» را در یک URL مشاهده کردید، آنچه در ادامهی آن می آید معمولاً یک کوئری استرینگ خواهد بود.
به طور پیش فرض، این تنظیم فعال نیست. برای فعال کردن آن، در نوار کناری وردپرس خود به مسیر Performance > Browser Cache بروید. برای حذف کوئری استرینگ ها از منابع استاتیک به پایین بروید.
نحوه پیاده سازی کش صفحه در وردپرس
برای فعال کردن کش صفحه در W3 Total Cache، به Performance > General Settings در نوار کناری وردپرس خود بروید.
به پایین صفحه کش بروید و برای فعال کردن آن روی کادر تأیید کلیک کنید.
با این حال، اگر سایت پویا دارید، مراقب ذخیره صفحه باشید. مکانیسم کش می تواند محتوا را مختل کند و باعث شود که به درستی به روز نشود. اگر شک دارید، با میزبان هاست خود تماس بگیرید.
از CDN استفاده کنید (بخصوص اگر کاربرانی از سرتاسر دنیا داشته باشید)
CDN شبکه تحویل محتوا، شبکه ای از سرورهایی است که سایت شما را در مکان های مختلف در سراسر جهان میزبانی می کند.
این باعث می شود سایت شما برای کاربرانی که در شهرهای مختلف هستند سریعتر بارگذاری شود. به عنوان مثال، اگر شخصی از لندن از سایت شما بازدید کند، یک CDN محتوا را از سروری در اروپای غربی یا بریتانیا بارگیری می کند.
Cloudflare یکی از بهترین ارائه دهندگان CDN رایگان است، ما در آینده یک راهنمای گام به گام برای راه اندازی یک حساب کاربری در Cloudlflare به شما آموزش خواهیم داد.
از آخرین نسخه ی PHP استفاده کنید
PHP یک زبان برنامه نویسی است که وردپرس با آن نوشته می شود. مهم است که همیشه از آخرین نسخه PHP استفاده کنید، زیرا نسخه های جدیدتر کارآمدتر و امن تر هستند و این باعث می شود سایت شما سریعتر لود شود.
بیشتر اوقات، هاست شما فقط نسخه PHP را برای شما مدیریت می کند و آن را به روز نگه می دارد. اگر میخواهید بررسی کنید که چه نسخه ای را نصب کرده اید ادامه ی مقاله را مطالعه بفرمایید.
برای بررسی سریع نسخه PHP خود، به Tools > Site Health در نوار کناری وردپرس خود بروید. سپس روی تب Info کلیک کنید.
به پایین بروید و تب Server را پیدا کنید. نسخه PHP خود را در لیست خواهید دید.
تنظیم دقیق وردپرس برای سرعت
آیا قبلاً مراحل بالا را انجام داده اید؟ به دنبال چند تکنیک پیشرفته تر هستید؟ پس نکات زیر را با دقت بررسی کنید!
- استفاده از DNS با کارایی بالا (کلودفلر)
این مرحله اختیاری و بسیار پیشرفته است. شما میتوانید بدون انجام این مرحله نیز یک سایت با سرعت لود بالا داشته باشید، این فقط تنها کمی بر سرعت لود شما تاثیر خواهد داشت و زمان بارگذاری صفحه سایت شما را کاهش خواهد داد.
زمانی که کاربری از سایت وردپرسی شما بازدید می کند، مرورگر وب او، باید آدرس IP سرور شما را قبل از اینکه بتواند محتوای شما را بارگیری کند جستجو کند. برای انجام این کار، از چیزی به نام سیستم نام دامنهDNS استفاده می کند که شامل سرورهای نام دامنه شما می شود.
این nameservers مشابه هاست شما هستند، اگر از nameservers آهسته استفاده می کنید، مرورگر کاربر، زمان بیشتری لازم دارد تا اطلاعات آی پی را دریافت کند، این بدان معنی است که بارگذاری وب سایت شما زمان بیشتری می برد.
به عنوان مثال، در رنکینگ DNSPerf، یک تفاوت 0.1 ثانیه ای بین DNS با سریع ترین بارگذاری و DNS با کمترین بارگذاری وجود دارد، که این خود در زمان لود سایت شما تاثیر زیادی خواهد داشت.
برای افزایش سرعت DNS سایت وردپرس خود، به دو دلیل پیشنهاد می کنیم از Cloudflare استفاده کنید:

- اولین دلیل این است که DNSPerf رتبهی 1 را دارد، به این معنی که یکی از سریع ترین سرویس های DNS است که می توانید از آن استفاده کنید.
- 100% رایگان است
برای استفاده از دی ان اس کلودفلر، باید یک حساب Cloudflare رایگان ایجاد کنید و سپس nameservers دامنه خود را تغییر دهید تا روی Cloudflare ست شوند. شما می توانید تنظیمات کلودفلر تغییر دهید.
برای مثال کلودفلر دارای ویژگی های دیگری مانند CDN و قوانین امنیتی را نیز ارائه می دهد، شما می توانید آن ویژگی ها را غیرفعال کنید و از کلودفلر به عنوان یک ابزار دی ان اس مستقل استفاده کنید.
-
افزونه های بهینه سازی شده را از سایتهای معتبر تهیه کنید
یک تفکر بسیار رایج بین کسانی که وب سایتهای وردپرسی دارند این است که «افزونههای بیشتر به معنای سرعت بارگذاری سایت است».
این درست نیست. استفاده از پلاگین های بیشتر به طور خودکار سرعت سایت شما را کاهش نمی دهد.
برعکس، افزونه هایی که به درستی بهینه نشده باشند سرعت سایتتان را کمتر نیز خواهند کرد.
امکان دارد شما صدها افزونه کوچک و بهینه شده داشته باشید که تأثیر کمی بر سرعت صفحه سایت شما دارند، در حالی که داشتن یک افزونهی بهینه نشده می تواند زمان بارگذاری شما را کاهش دهد.
شما می توانید با بررسی دقیق هر افزونه ای که نصب می کنید، بسیاری از مشکلات را قبل از اینکه اتفاق بیفتند، جلویشان را بگیرید:
- از منابع معتبر استفاده کنید، سایت خود وردپرس و وردپرس فارسی گزینه های خوبی هستند. این در حالی است که پلاگین هایی که در آن سایتها لیست شده اند، تضمینی برای آن نیست که وب سایت شما را بهینه سازی کنند، اما حداقل تضمین می کند که از برخی استانداردهای اولیه پیروی می کند.
- نظرات کاربران و خلاصه ی ویژگی های پلاگین را دقیق بخوانید، و ببینید که آیا در کامنت ها به عملکرد ضعیف آن اشاره شده است یا خیر؟
- اعتبار توسعهدهنده را بررسی کنید – ببینید یک توسعهدهنده چقدر در پشتیبانی از درخواستها پاسخگو است. حتی می توانید سوال خود را بپرسید تا ببینید چه نوع کمکی دریافت می کنید.
همچنین می توانید افزونه را در محیط سندباکس نصب کنید و آنالیز واترفال را اجرا کنید.
-
پایگاه داده ی وردپرس را بهینه کنید
با گذشت زمان، ممکن است پایگاه داده وردپرس با فایل های غیر ضروری پر و شلوغ شود. به همین دلیل، بهتر است که آن را بطور منظم بهینه سازی کنید.
کارهای زیادی می توانید انجام دهید، مانند استفاده از پلاگین های خاص یا دسترسی به پایگاه داده از طریق سی پنل و بهینه سازی آن به صورت دستی.
-
هدرهای منقضی شده را به منابع استاتیک اضافه کنید
هدرهای منقضی شده با مرورگر اگر یک تصویر، ویدیو یا دیگر موارد مستقیماً از سایت بارگذاری میشود ارتباط برقرار میکند، شما میتوانید بطور مستقیم از کش بارگیری را انجام دهید.
با افزودن هدرهای منقضی شده به منابع استاتیک، سایت شما ممکن است سریعتر برای کاربران بارگذاری شود.
-
درخواست های HTTPS خارجی را کاهش دهید
هر چه سایت شما درخواست های HTTPS خارجی بیشتری داشته باشد، سرعت سایت شما کندتر خواهد شد. راه های مختلفی برای کاهش این درخواست ها وجود دارد، که چند روش متداول عبارتند از:
- پلاگین های غیر ضروری را حذف کنید
- تصاویر را بهینه کنید و از بارگذاری تنبل (لیزی لود) استفاده کنید.
- از یک پلاگین برای بسیاری از ویژگی ها استفاده کنید، به جای اینکه از پلاگین های زیادی استفاده کنید که هر کدام ویژگی خاصی دارند.
- فقط در صورت لزوم، اسکریپت های خاص و سایر کدها را در صفحه خاص بارگیری کنید. برای مثال، احتمالاً شما نیازی به بارگیری اسکریپت های در نظر گرفته شده برای صفحه پرداخت در یک پست وبلاگ ندارید.
-
از فایروال های سطح دی ان اس استفاده کنید
کلودفلر دارای یک فایروال عالی در سطح DNS است که هم عملکرد شما را بهبود می بخشد و هم از زیرساخت های شما در برابر حملات، محافظت می کند و شما را در هر صورت آنلاین نگه می دارد. استفاده از سرویس مشابه این نیز به شدت توصیه می شود.
برخی از هاست های وب، فایروال های شبکه یا WAF (فایروال های وب اپلیکیشن) را ارائه می دهند. اینها می توانند به همان اندازه در محافظت از وب سایت شما مؤثر باشند.
-
وب سایت های وردپرسی خود را به روز نگه دارید
این مورد بسیار ساده است، شما باید همیشه سایت خود را به روز نگه دارید. به روز رسانی های جدید معمولا کارایی های جدیدی را معرفی می کنند و می توانند به طور کلی به کاهش هزینه های سایت شما کمک کنند.
برای به روز رسانی وردپرس، شما باید به دنبال اعلان های قرمز رنگ در داشبورد باشید و طبق دستورالعمل ها اجرا کرده و آپدیت کنید.
-
فایل های صوتی و تصویری خود را مستقیماً در وردپرس آپلود نکنید
همیشه باید از سایت های خارجی برای آپلود فایل های صوتی و تصویری در وب سایت خود استفاده کنید. این بدان معناست که به جای آپلود فایل ها در سایت خود، آنها را در آپارات، نماشا یا سرویس خارجی دیگری آپلود کنید.
به این ترتیب، وقتی کاربر از سایت شما بازدید میکند و ویدیو را تماشا میکند، از سرورهای آپارات دانلود میشود نه از سرورهای سایت شما، در این صورت پهنای باند زیادی برای شما ذخیره میشود.
-
Font Awesome و گوگل فونت ها را غیرفعال کنید
Font Awesome و Google Fonts راه هایی برای اضافه کردن فونت های اضافی به وب سایت شما هستند. از آنجایی که آنها در واقع روی سایت شما نصب نشده اند و باید هر بار که بازدیدکننده ای به صفحه شما می آید، به صورت خارجی بارگذاری شوند، امکان دارد وردپرس را کندتر کنند.
برای جلوگیری از این مشکل، فقط فونت ها را به صورت محلی در وب سایت خود قرار دهید تا از آنجا بارگذاری شود.
-
هات لینکینگ را غیرفعال کنید
Hotlinking زمانی است که شخصی لینکی به تصاویر، ویدیوها یا سایر فایلهایی که در وبسایت شما قرار دارد را در سایت خود قرار میدهد. همانطور که میدانید، این کار روی پهنای باند شما تأثیر می گذارد.
راه های مختلفی برای غیرفعال کردن هات لینک وجود دارد، اما ساده ترین آنها استفاده از CDN یا نصب افزونه است.
متأسفانه پلاگین هایی که مختص این کار هستند، و در جلوگیری از هات لینک تخصص دارند خیلی خوب نیستند و اخیراً به روز نشده اند.
با این حال، بیشتر افزونههای امنیتی دارای این ویژگی هستند، بنابراین اگر از افزونه ای مانند All In One WP Security & Firewall استفاده میکنید، میتواند این کار را برای شما انجام دهد.
-
Pingback و Trackbacks را غیرفعال کنید
پینگ بک و ترک بک ها راه هایی هستند که سایر وب سایت ها به محتوای شما لینک می دهند و آن لینک در بخش نظرات شما نمایش داده می شود.
برای غیرفعال کردن پینگبکها و ترکبکها، به بخش Settings > Discussion بروید و تیک مورد دوم را بردارید.
برای غیرفعال کردن ترک بک برای پست های موجود، به سادگی ویرایشگر پست را باز کنید و تب Discussion را در سمت راست پیدا کنید. تیک Allow pingbacks & trackbacks را بردارید.
-
به روز رسانی خودکار وردپرس را غیرفعال کنید
ممکن است بهروزرسانی خودکار وردپرس را فعال کرده باشید تا کار خود را آسانتر کنید. اما، فعال نگه داشتن آنها میتواند بر سرعت سایت شما تأثیر بگذارد، زیرا اغلب بهروزرسانیهای جدید را دانلود میکند و امکان دارد این کار را چندین بار انجام دهد، پس بهتر است این کار را بصورت دستی انجام دهید.
برای غیرفعال کردن بهروزرسانیهای خودکار، در نوار کناری وردپرس خود به Plugins > Installed Plugins بروید. در کنار هر افزونه، روی Disable automatic updates کلیک کنید.
-
موبایل فرندلی بودن سایت + AMP
با افزایش کاربرانی که از تلفن همراه استفاده میکنند، این یک ایدهی بسیار خوبی است که سایت شما موبایل فرندلی باشد. با این حال، اگر طراحی سایت شما اگر از ابتدا این استراتژی را داشته باشد خیلی بهتر است، پس اگر هنوز وب سایت خود را راه اندازی نکرده اید حتما این مورد را در نظر بگیرید.
با بهینهسازی وبسایت خود برای کاربرام موبایل، طبیعتاً از گرافیکهای کوچکتر، متن کمتر و فایلهای کمتری استفاده میکنید که همگی میتوانند به افزایش سرعت سایت شما کمک کنند.
-
رفع خطاهای HTTPS/SSL و خطای Mixed Content
خطای Mixed Content زمانی رخ میدهد که هم محتوای HTTP و HTTPS را در یک صفحه از وبسایت خود بارگذاری میکنید. این بدان معنی است که برخی از asset های صفحه شما ایمن هستند، در حالی که برخی دیگر امن نیستند.
برای رفع این مشکل، تمام asset هایی را که به HTTP و نه HTTPS پیوند دارند در سایت خود پیدا کنید. آنها را به HTTPS تغییر دهید.
به Settings > General رفته و به پایین اسکرول کنید. در کنار آدرس وردپرس URL مطمئن شوید که HTTPS جلوی نام دامنهی شما باشد نه HTTP.
در واقع شما باید یک ریدایرکت اضافه کنید، به طوری که هر لینکی که به http اشاره داشت، به طور خودکار به https ارسال کند. می توانید این کار را به صورت دستی در فایل htaccess انجام دهید، اما با نصب یک افزونه ساده مانند WP Force SSL و HTTPS Redirect می توانید این کار را سریعتر کنید.
-
از HTTP/2 استفاده کنید
HTTP/2 پروتکل جدیدی است که می تواند عملکرد سایت شما را بهبود بخشد. جزئیات فنی آن، آنقدر پیچیده است که نمیتوانیم در اینجا به آن بپردازیم، اما میزبان هاست شما احتمالاً میتواند این را برای شما فعال کند.
برخی از هاست ها به طور خودکار آن را قبلاً تنظیم کرده اند.
-
محدود کردن بازبینی پست ها
به طور پیش فرض، وردپرس تعداد زیادی از بازبینی هایی را که در هر پست و صفحه انجام می دهید ذخیره می کند. اگر تعداد ویرایش های ذخیره شده را کمتر کنید، سایت شما عملکرد بهتری خواهد داشت.
برای انجام این کار کافی است چند خط کد به فایل wp-config.php اضافه کنید.
-
تعداد پست ها را در صفحهی وبلاگ محدود کنید
اگر پست های زیادی دارید، صفحه اصلی یا صفحه وبلاگ شما امکان دارد که بسیار سنگین شود. با محدود کردن تعداد پست هایی که در یک صفحه بارگذاری می کنید، میتوانید این میزان را کاهش دهید.
برای انجام این کار، به Settings > Reading بروید و در کادر، نمایش حداکثر صفحات وبلاگ، تعداد پست مورد نظر خود را تایپ کنید. به نظر من 10 پست عدد خوبی برای نمایش در یک صفحه است.
-
از Excerpts در صفحه اصلی و آرشیو استفاده کنید
Excerpts ها یک راه عالی برای محدود کردن اندازه محتوای صفحه اصلی شما هستند. به جای نمایش کل محتوای پست، به سادگی بخش کوچکی از آن را نشان دهید.
برای فعال کردن Excerpts در صفحه اصلی و بایگانی وبلاگ خود، به بخش Settings > Reading در نوار کناری وردپرس خود بروید و Excerpt را در کنار For every post in a feed, include انتخاب کنید.
-
پست های طولانی را به چند صفحه تقسیم کنید
اگر مقاله های بسیار طولانی می نویسید، تقسیم آنها به صفحات مجزا می تواند مفید باشد.
علاوه بر اینکه این کار را می توانید به صورت دستی از بخش نوشته های جدید اضافه کنید (به عنوان مثال site.com/post-part-1 و site.com/post-part-2)، همچنین می توانید به محتوای خود یک بلوک از صفحه را در فواصل زمانی منظم اضافه کنید.
-
نظرات را صفحه بندی کنید
مانند مقاله های طولانی، اگر نظرات زیادی دارید، باید صفحه بندی را برای آنها فعال کنید.
برای انجام این کار به Settings > Discussions بروید و سپس به قسمت Break Comments into Pages بروید. شما در این بخش می توانید انتخاب کنید که چند نظر در هر صفحه نمایش داده شود.
-
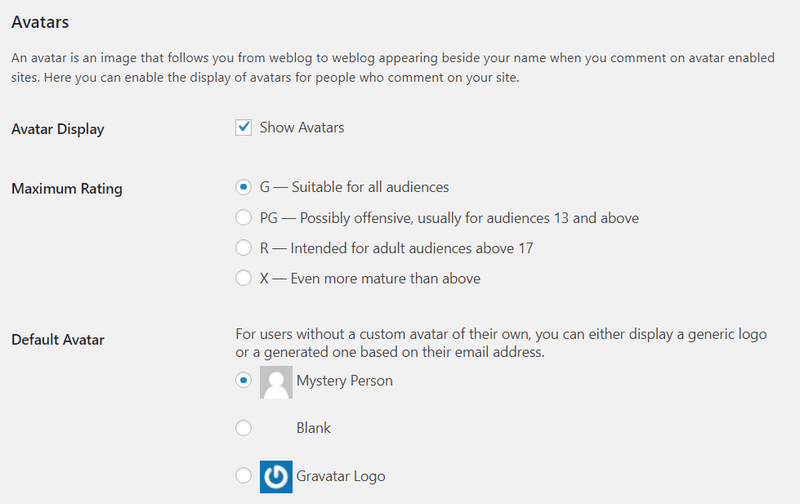
تصاویر آواتار را غیرفعال کنید
تصاویر آواتار در کنار نام های کاربران نمایش داده می شوند که متداول ترین آنها در بخش “درباره نویسنده” و در نظرات کاربران است. از آنجایی که آنها در شبکه وردپرس ذخیره می شوند نه در سایت شما، باید جداگانه بارگذاری شوند.
با غیرفعال کردن آواتارها میتوانید پهنای باند زیادی برای خود ذخیره کنید.
برای غیرفعال کردن آنها، به بخش Settings > Discussion بروید و روی کادر کنار آواتارها کلیک کنید.

از صفحه سازهای خوب و سبک استفاده کنید
برخی صفحه سازها می توانند به سایت شما حجم زیادی اضافه کنند و باعث کند شدن آن شوند. به این ترتیب، ما به شما صفحه ساز Gutenberg را توصیه می کنیم، زیرا یکی از بهترین صفحه سازهای موجود در بازار است. از آنجایی که این نسخه بطور پیشفرض در وردپرس وجود دارد و بدون در نظر گرفتن اینکه شما از آن استفاده میکنید یا خیر نصب میشود، پس بهتر است از آن استفاده کنید.
همین حالا سرعت سایت وردپرسی خود را افزایش دهید
خب، ما به پایان آموزش بهینه سازی سرعت وردپرس خود رسیده ایم.
اگر کارهایی که در بالا گفتیم را انجام داده اید مجدداً سایت وردپرس خود را از طریق GTmetrix یا WebPageTest بررسی کنید، احتمالا زمان بارگذاری سایت شما بطور چشمگیری تغییر کرده است! درسته؟
ما در این آموزش به جزئیات زیادی پرداختهایم، باید به خاطر داشته باشید که برای داشتن یک سایت با سرعت لود بالا، لازم نیست تک تک نکات این لیست را اجرا کنید.
اگر آنالیز waterfall را بررسی کنید و از Asset CleanUp برای بارگذاری اسکریپت ها استفاده کنید، سایت شما به احتمال زیاد سریعتر خواهد شد؟
اما اگر از آنالیز waterfall به درستی کمک بگیرید به احتمال زیاد میتوانید زمان لود سایت خود را به 3 ثانیه و کمتر برسانید. البته اگر:
- تصاویر خود را با Optimole یا ShortPixel AI بهینه کنید.
- یک هاست وردپرس با کارایی بالا انتخاب کنید.
- از یک قالب سبک وردپرس مانند آسترا استفاده کنید و افزونه های بهینه سازی شده را نصب کنید.
- کش کردن صفحه و سایر تغییرات عملکرد را با WP Rocket پیاده سازی کنید.
آیا در مورد چگونگی افزایش سرعت وردپرس سوالی دارید؟ آیا این نکات را اجرا کردید و زمان لود صفحه ی سایتتان کاهش زیادی نکرده است؟ در بخش نظرات با ما در میان بگذارید تا شما را راهنمایی کنیم.
همچنین در صورت نیاز به افزایش سرعت سایت خود می توانید از خدمات افزایش سرعت سایت ما استفاده کنید.


